Preface
After I successfully programmed my first extension for the AUTOMATIC1111 web UI the day before yesterday, I continued the basic idea of this extension yesterday.
The new extension still needs to be thoroughly tested for functionality, but is already available for others form download and installation [1].
Selectable Aspect Ratios
My first Extension made it possible to simply select common aspect ratios and apply them in AUTOMATIC1111. The main reason was to avoid errors and eliminate the need for calculations.
I often had to use other tools or a calculator to get the right resolution for the desired aspect ratio.
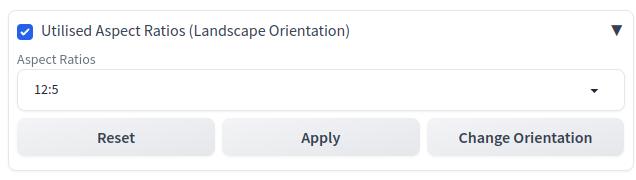
My Extension for testing purposes looks integrated in AUTOMATIC1111 as you can see below.
 You can see four main objects. There is a drop-down menu from which a range of 73 aspect ratios, old and current, can be selected. The values for width and height in the web UI can be reset. The apply button applies the selected aspect ratio. With change orientation one can easily switch from Landscape to Portrait orientation.
You can see four main objects. There is a drop-down menu from which a range of 73 aspect ratios, old and current, can be selected. The values for width and height in the web UI can be reset. The apply button applies the selected aspect ratio. With change orientation one can easily switch from Landscape to Portrait orientation.
I like simple solutions. This solution seems to be practical and still has some development potential.
Use Case
One use case I had in mind while development was the article writing here. One needs for each article a banner of a resolution of minimum 850 x 400 pixel. This corresponds to an aspect ratio of 2.125:1. I implemented this aspect ratio to the other more or less well known aspect ratios. Now I can easily create a banner, by selecting the related aspect ratio. The output will be better than for 850 x 400 pixel, due to the fact, that AI image generated images need a minimum of 512 pixel in one direction.
Installation
For the moment my Extensions can be installed from within AUTOMATIC1111 over tab Extensions and tab Install from URL
https://github.com/zentrocdot/sd-webui-aspect_ratios-ddWhen I am think that everything works, I will offer my Extension to the official AUTOMATIC1111 repository. Then installation is much easier.
To-Do
After finishing the current version I will add a configuration file in the stable-diffusion-webui/extensions tree, which can be modified, to make it possible to adapt the aspect ratios to personal needs of other user. At present, the aspect ratios are still predefined in the script.
Spin-Off
I need two other tools for my work. On the one hand an aspect ratio calculator and on the other hand a panel, which shows me the aspect ratios for the given data for width and height in the web UI.
Final Words
Have a nice day. Have fun. Be inspired.