
If you find our articles informative, please follow me to receive updates. It would be even better if you could also follow our ko-fi, where there are many more articles and tutorials that I believe would be very beneficial for you!
如果你觉得我们的文章有料,请关注我获得更新通知,
如果能同时关注我们的 ko-fi 就更好了,
那里有多得多的文章和教程! 相信能使您获益良多.
For collaboration and article reprint inquiries, please send an email to [email protected]
合作和文章转载 请发送邮件至 [email protected]
by: John
前言
本文給予不曾從事過設計行業,卻想透過AI嘗試變現的一份教學,也給在學專業是設計的小夥伴們一份實戰案例分享。
客戶需求
接單最困難就是與客戶溝通(五彩斑斕的黑並不是玩笑話),絕大多數客戶也不清楚自己想要的效果是甚麼,甲方告訴我他們再用幾千塊錢找到的設計師做建模效果不是很理想,而有限的預算確實不能滿足傳統設計工具需要耗時從零到有的創意場景,AI很好的解決了這個問題,用最少時間達到效果客戶滿意的效果更超出預期。

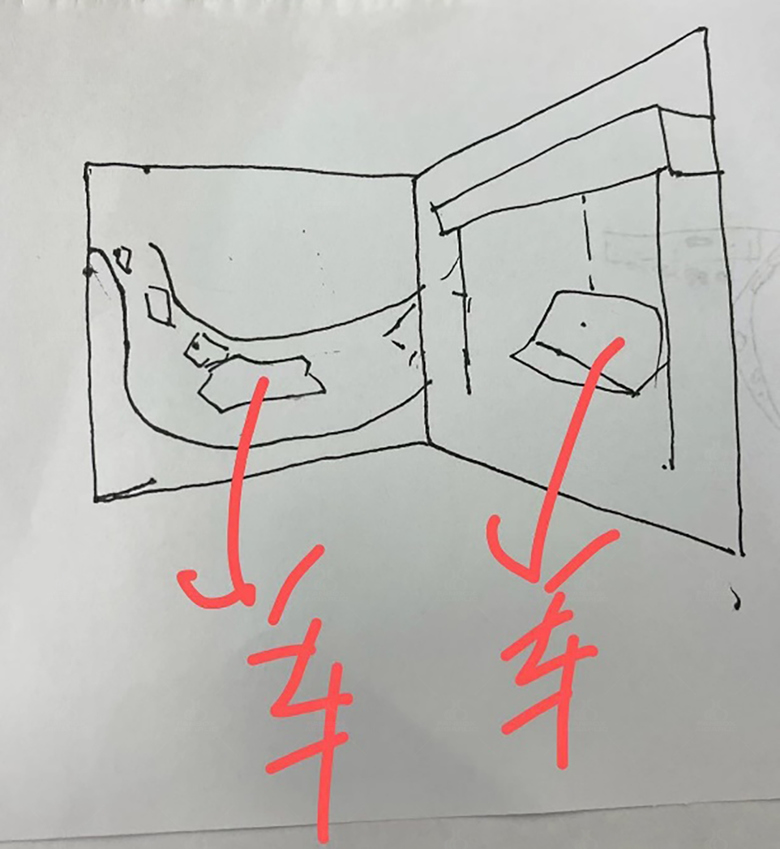
手稿

客戶要的效果圖
客戶想要的是一個夜晚上汽車維修廠在賽車道上,要看起來是專業的比賽甚麼的,作為直播間背景板,想要有個夾角,當時還沒意識到問題的嚴重性直到他發來了草稿,並提供了一些毫不相關的效果圖如,這確實很多人做不太到,包括某寶店上的設計商家。

某寶商家設計
草圖生成
草圖起手一定不要在意色調,我們要的是線條,在後續用controlnet canny去加以控制統一色調與風格
所以第一件事情是尋找合適的素材延伸,有點類似拼貼,這邊素材有幾種選擇從
1.網路或素材庫
網路上有很多視角可以挑選,直接截圖後使用SD去重繪,重繪幅度在4.0-4.9之間能最搞程度保留圖片素材
2.ai生成軟件
可以是SD或是Midjourney, photoshop ai效果都可以
用AI構建草圖
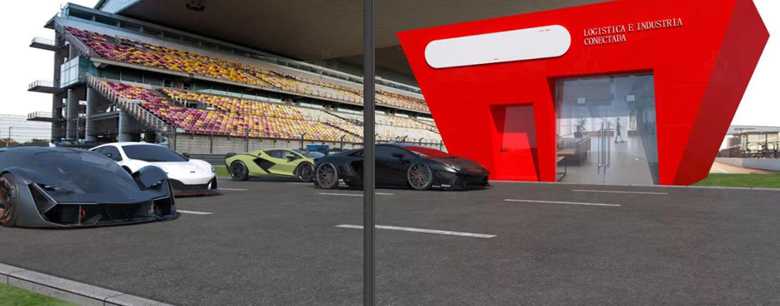
客戶需求是左側是賽道賽車右側是修理廠,先找出賽道的感覺,拼貼出一段路後再使用controlnet控制線條給出關鍵詞,跑了幾張後找出一個滿意的結果

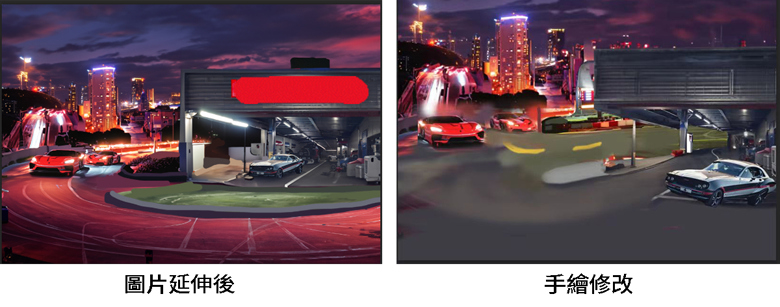
因為相對要求很抽象,我也沒有很好的思路所以我用了PS新的AI功能去延伸整張圖的效果,然後在PS把一些邊緣線路段重新勾勒出來。

按照客戶需求去調整圖面的構圖,車輛方向路面等等,其實手繪程度真的就是隨隨便便,不需要太多功力,全是感情之後重繪去controlnet看線搞的問題,有哪些識別會有問題,再做修正,這裡會花比較多時間去調整。

拼貼素材
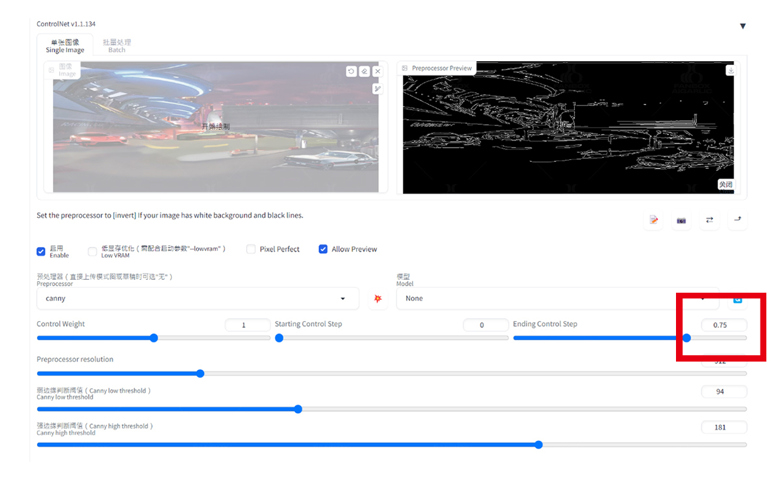
需要更多賽場上的元素,PS將左上角的素材延伸,增加賽場相關的關鍵詞,然後用controlnet控制,

這邊用到了提前中止控制的技巧,這種方式在你想要控制的同時更多讓AI替你思考

延伸後的場景
模型風格
延伸之後再按照需求拼貼,與重繪融合,調整之後再拼貼,再用素材或PS的AI生圖功能,當確定了上面這張圖做為構圖後,打開文生圖功能,開始找合適的模型對應出寫實風格的圖象。

這一步確定主要構圖的同時統一整體色調,可能少了很多細節,會讓整體看起來步時很逼真但卻已經足夠
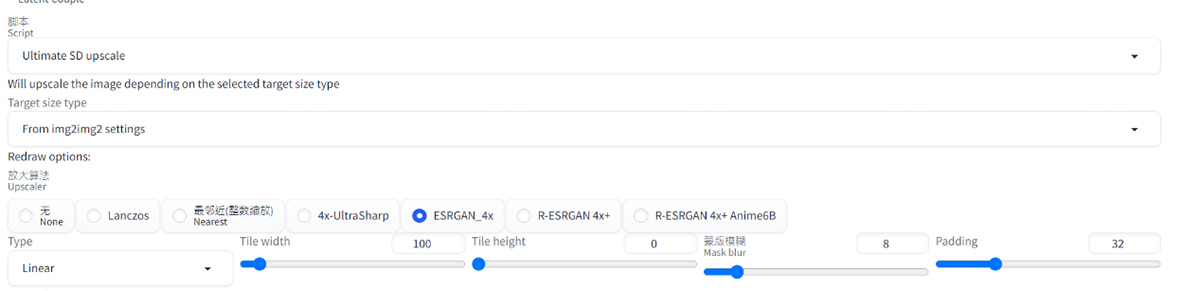
Up Scale
使用ultimate upscale的時候我們先確定分割塊數再去分割,假設這張圖像素300分成三塊去放大效果是最佳的,那我就在tile widh填上100,後面整體變高清了,還是將圖片單獨分割清楚的主體然後重繪效果會更好。

可以明顯看出差別了,大致上效果圖已經產生只需再按找客戶需求去定向做改動,並且局部框選出來重繪即可

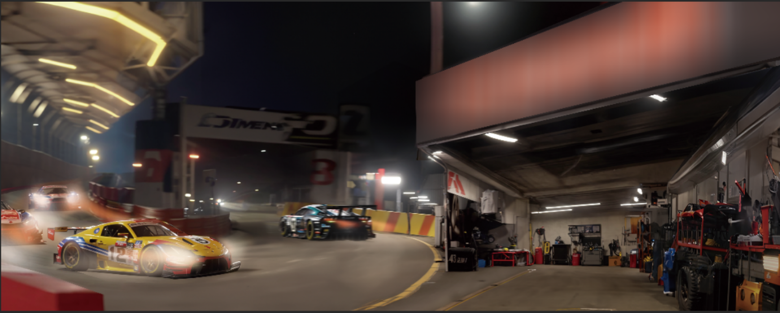
Upscale後的效果

改動過程展示

最終效果
結語
這是第一次接手案子的經歷,其實耗時也不過兩天,對方非常著急當時想著怎麼樣也得做一周問我能不能趕一下,這次經歷,作為一個並非設計行業內的人做出了一份可以商業的設計方案,也讓ai插入設計的創作流程新增了個實戰案例。






