Workflow Download
https://github.com/ecjojo/ComfyUI-Templates/blob/main/_CivitaiArticles/AvatarGraphSimple.json
Simple eyeblink and talking

Custom Nodes Used
https://github.com/avatechai/avatar-graph-comfyui
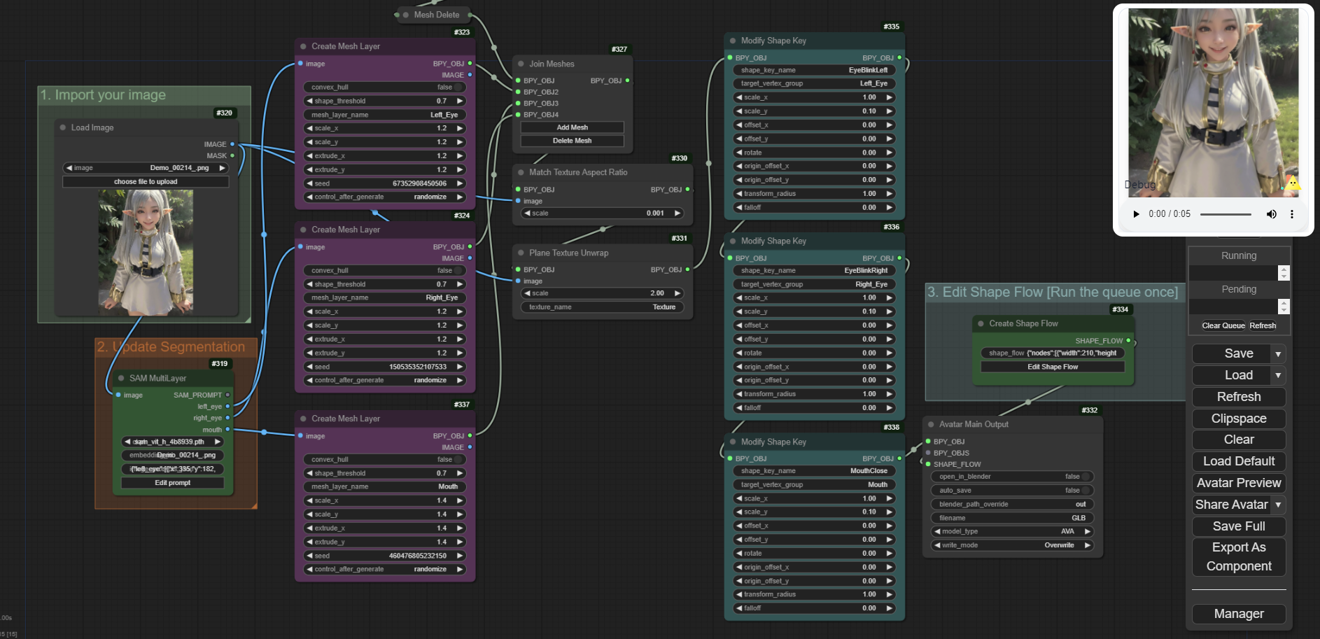
Avatar Graph: Mesh building your image to avatar
Workflow Guide
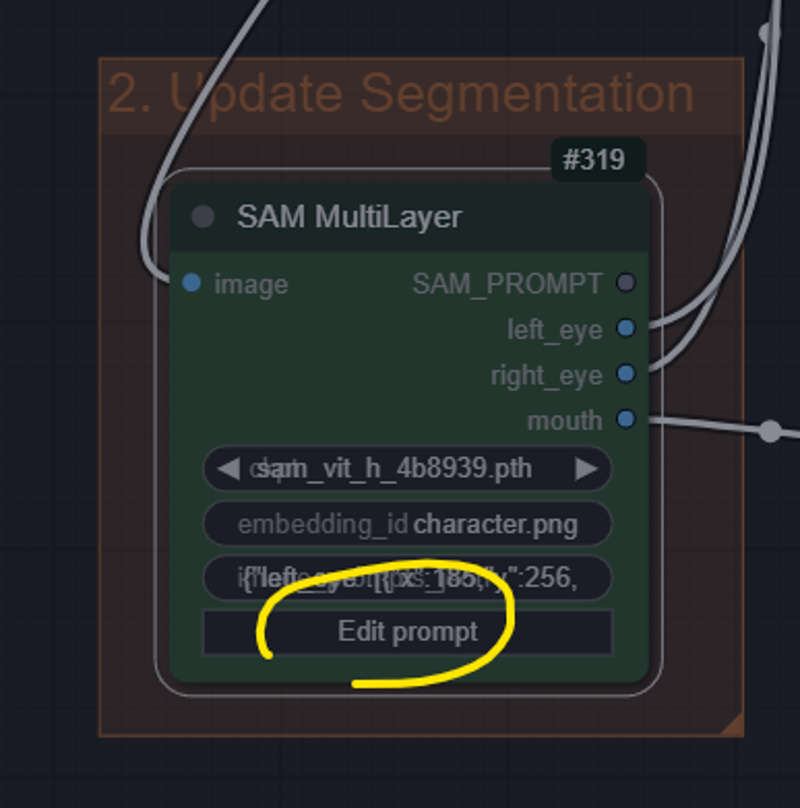
Click "Edit prompt"


Q
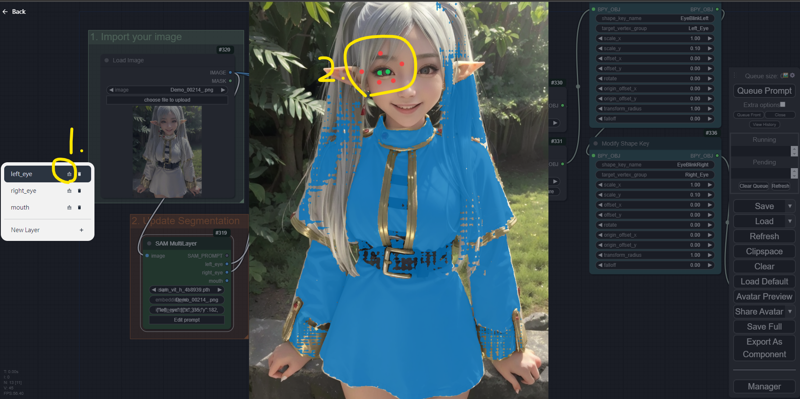
Remove all Green point & Red point preset
Add your image point
Left Mouse Click (Green point): for selected
Right Mouse Click (Red point): for neg area
Click Quene Prompt one time

You can check the result in the preview window and also can click "Share Avatar" to get the id
https://editor.avatech.ai/viewer?objectId=3f28b9dd-f2c2-41d4-9149-ce74bdf02da3
->Avatar id: 3f28b9dd-f2c2-41d4-9149-ce74bdf02da3
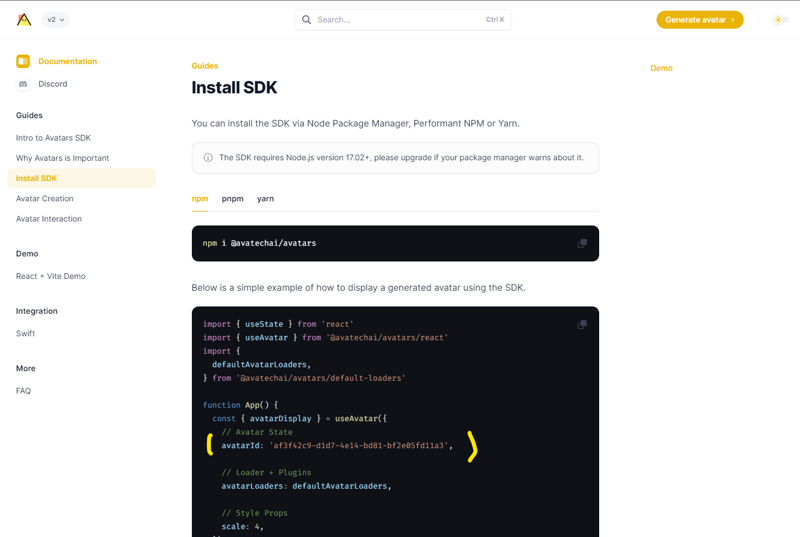
For developers, check this page to use avatar SDK with your Interactive avatar on the website.
https://docs.avatech.ai/guides/installation

✨Please let me know if you have any questions!✨
My discord - ecjojo studio
My Twitter:
中文 ComfyUI Guide: