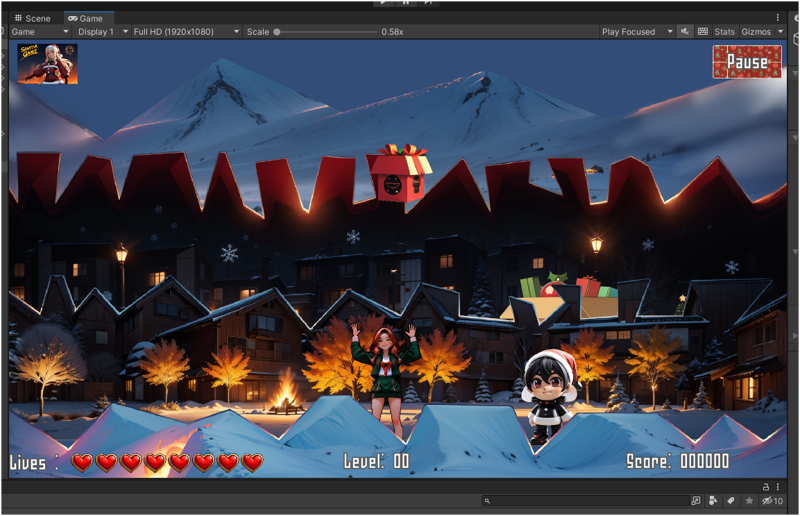
Objective
Making a Parallax image with Krita and Stable Diffusion
Software that I need:
Krita : available for free at http://krita.org , it is a free graphic software similar to photoshop.
Stable Diffusion AUTOMATIC1111 , follow my article to install it : https://misterm.itch.io/mr-visual-taleforge/devlog/610874/how-to-install-and-run-stable-diffusion-on-your-computer
You need also the ControlNet component of Stable Diffusion , available at: https://github.com/Mikubill/sd-webui-controlnet (In Stable Difussion go to the Extension tab and "Install from URL" than paste the url and install it)
1) Run Krita and create a 1920x1920 image,
you can select the size you want, should be at least the resolution of your game. My game is HD 1920x1280
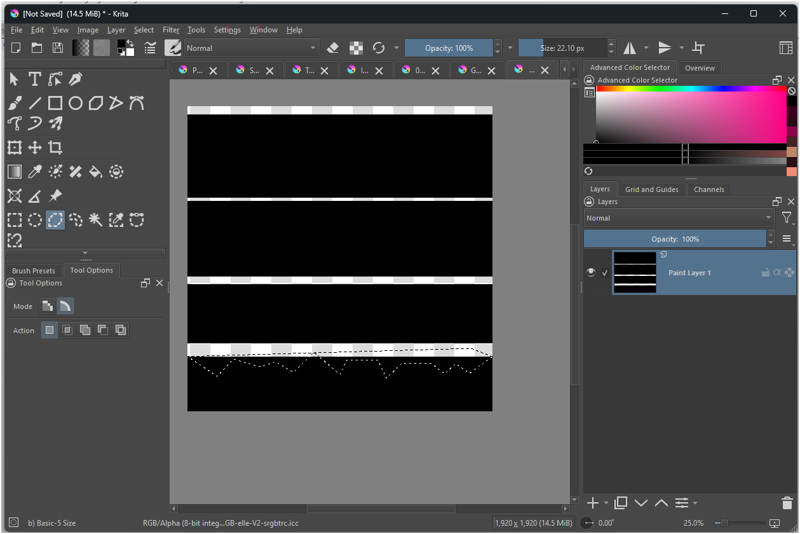
2) Create some black stripes

3) Use the selection tool to cut some parts

Normally I go a little bit random

4) Activate the Wrap option.

Check if the image repeats well

5) Add a white layer background

6) Select piece of the parallax image and "copy merged" and paste into a new image

7) Copy the image into the ControlNet Extension
I normally setup the "Soft Edge" option and enable the ControlNet
I set the size of the image as the same size of the imaged that I have copied.
Then I write my prompt until I have an image that I Like

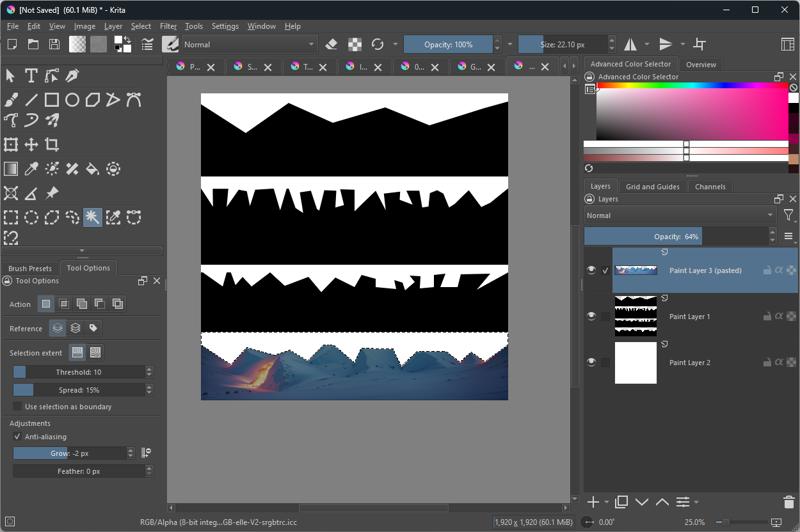
8) Copy the image and paste into Krita
When you paste it will add the image into a new layer

9) Select the area in the previous layer

Click canc to remove the additional part of the image

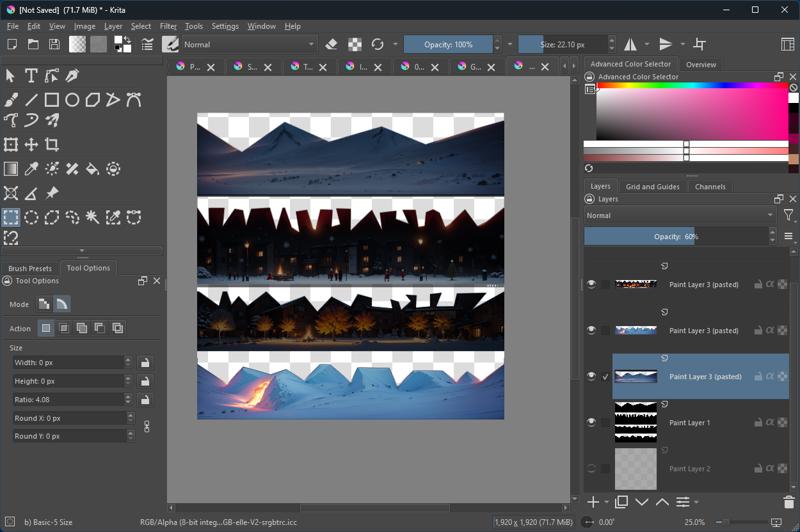
10) Repeat the same with all the different parts

11) Select the wrap option and use the pencil to correct some issues

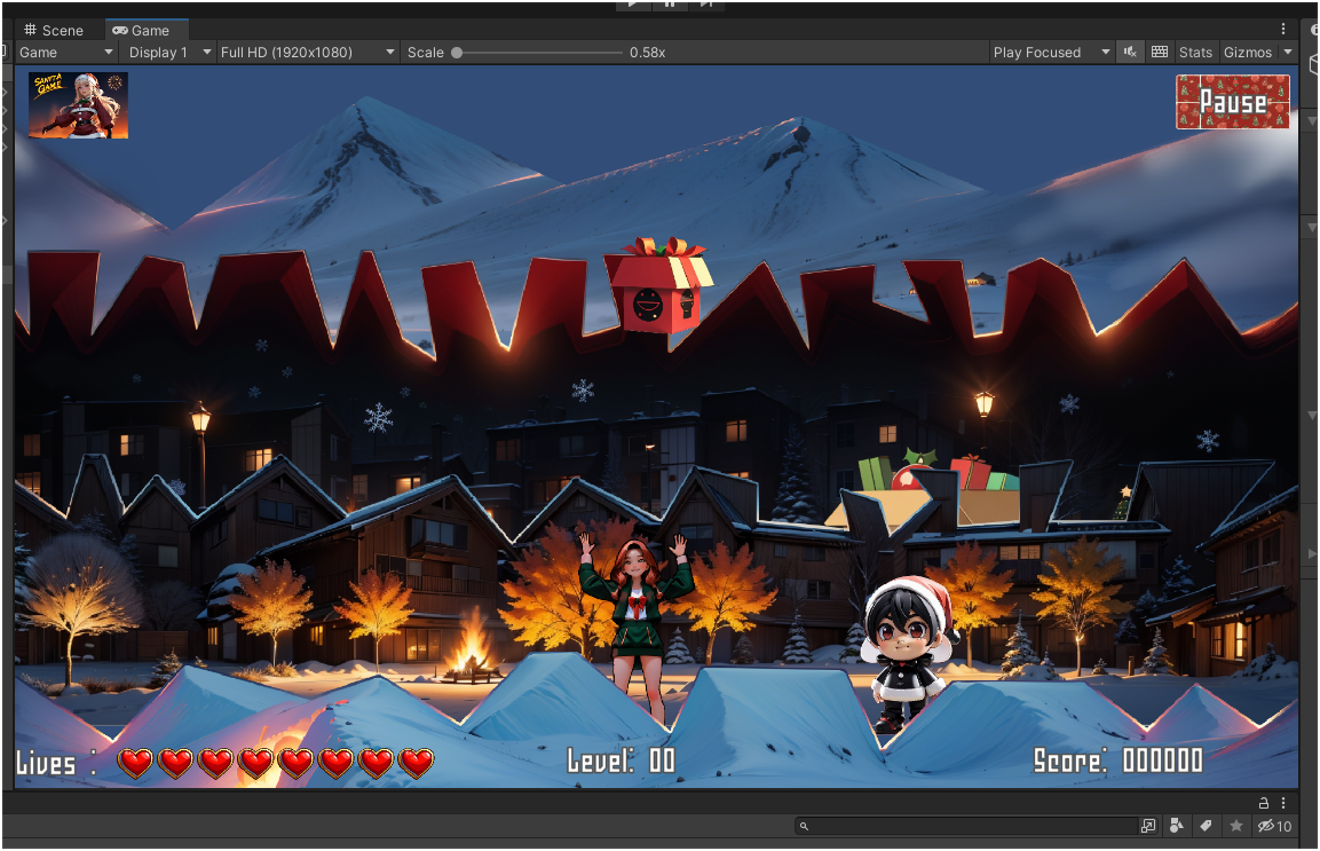
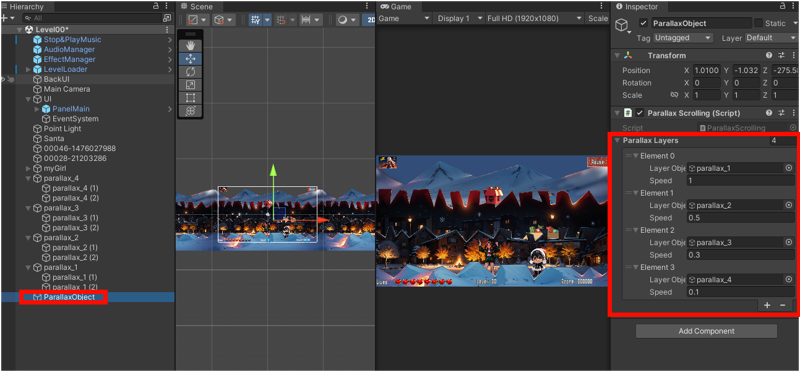
12) Import to your game Engine, in this case I am using unity.
In unity I set the different parallax Objects.

13) Add the different layers to your game.

14) Ask to ChatGPT to write the code
write an unity code in C# for a 2D game with horizontal parallax with option layer and speed
Sure, here's a simple example of a Unity script in C# for a 2D game with horizontal parallax scrolling. This script allows you to specify different layers with different speeds.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ParallaxScrolling : MonoBehaviour
{
[System.Serializable]
public class ParallaxLayer
{
public GameObject layerObject;
public float speed;
}
public ParallaxLayer[] parallaxLayers;
void Update()
{
foreach (ParallaxLayer layer in parallaxLayers)
{
float parallax = layer.speed * Time.deltaTime;
Vector3 layerPosition = layer.layerObject.transform.position;
layerPosition.x -= parallax;
layer.layerObject.transform.position = layerPosition;
// If the layer has moved completely out of view, reset its position
if (layerPosition.x < -GetWidth(layer.layerObject))
{
ResetLayerPosition(layer.layerObject);
}
}
}
float GetWidth(GameObject obj)
{
SpriteRenderer spriteRenderer = obj.GetComponent<SpriteRenderer>();
if (spriteRenderer != null)
{
return spriteRenderer.bounds.size.x;
}
else
{
Debug.LogError("SpriteRenderer not found on the layer object: " + obj.name);
return 0f;
}
}
void ResetLayerPosition(GameObject obj)
{
float width = GetWidth(obj);
Vector3 newPosition = new Vector3(width, obj.transform.position.y, obj.transform.position.z);
obj.transform.position = newPosition;
}
}To use this script, follow these steps:
Attach this script to an empty GameObject in your scene.
Create empty GameObjects for each parallax layer you want to include in your game.
Assign the layer GameObjects to the script through the Unity Editor.
Set the speed for each layer according to the desired parallax effect.
This script moves each layer horizontally based on its assigned speed, creating a parallax scrolling effect. If a layer goes completely out of view, its position is reset to the starting position, creating a seamless scrolling experience.
Adjust the values in the Unity Editor to achieve the desired parallax effect for your specific game.
15) Now the parallax works
Change the code accordingly with your needs.
Add an empty object and add the code to it.
Set your different layers and speed

Now test the program and check it , the layers move at the speed you have defined.

I hope you enjoy it..