ComfyUI images will normally be named as ComfyUI_0001_.png by default. But did you know you can format this output in a dynamic manner?
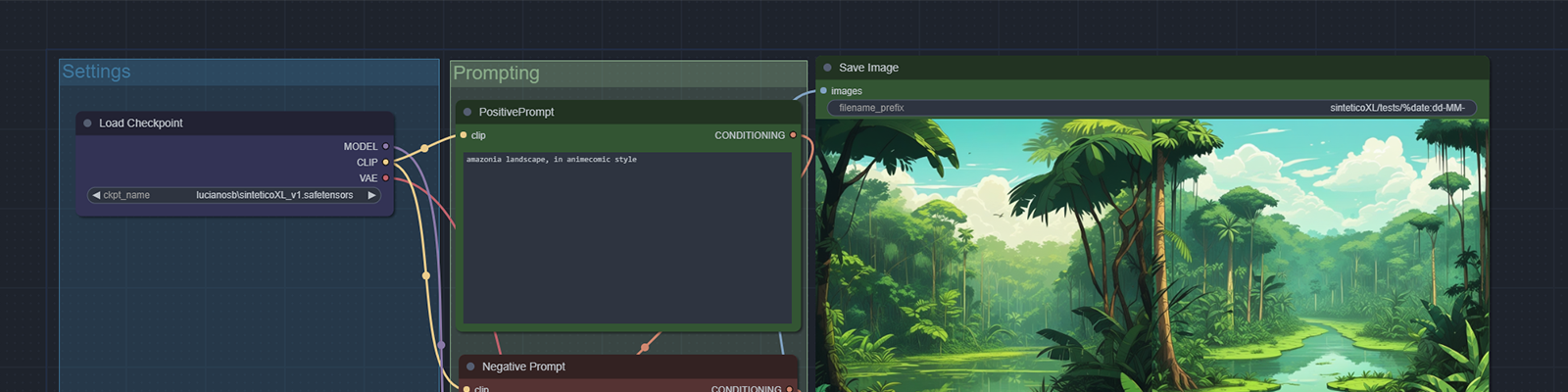
Let me show you how I organize my own images and let's break it through:
sinteticoXL/%date:dd-MM-yyyy%/image_%KSampler.seed%In this string, when the image is saved, a folder is created named after the current date thanks to the %date:dd-MM-yyyy% formatting. In the last segment, the image will be saved with the Seed in the file name, resulting in image_1118996647346512_00004_.png.
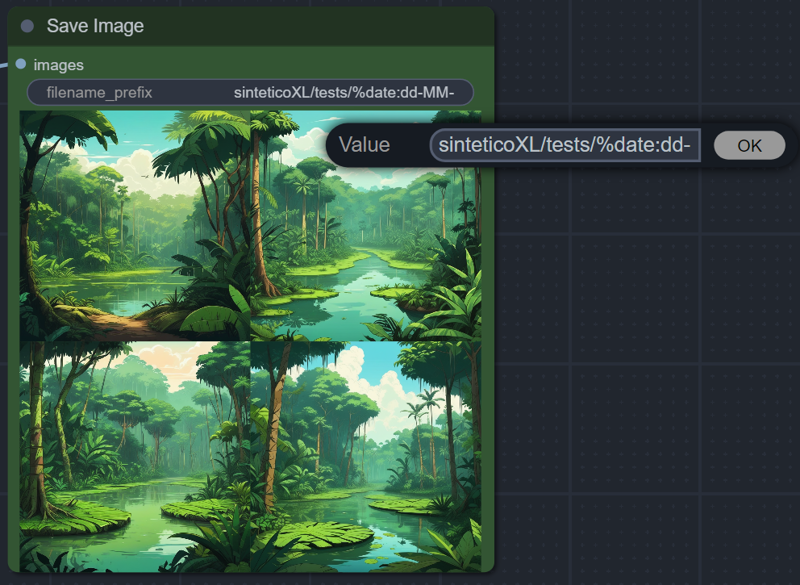
This can be done directly in the Save Image node, on the filename_prefix widget. On previous versions of ComfyUI you needed a PrimitiveNode linked to SaveImage for this to work.

Using Node's Values
You can use any node on the workflow and its widgets values to format your output folder. The basic syntax is:
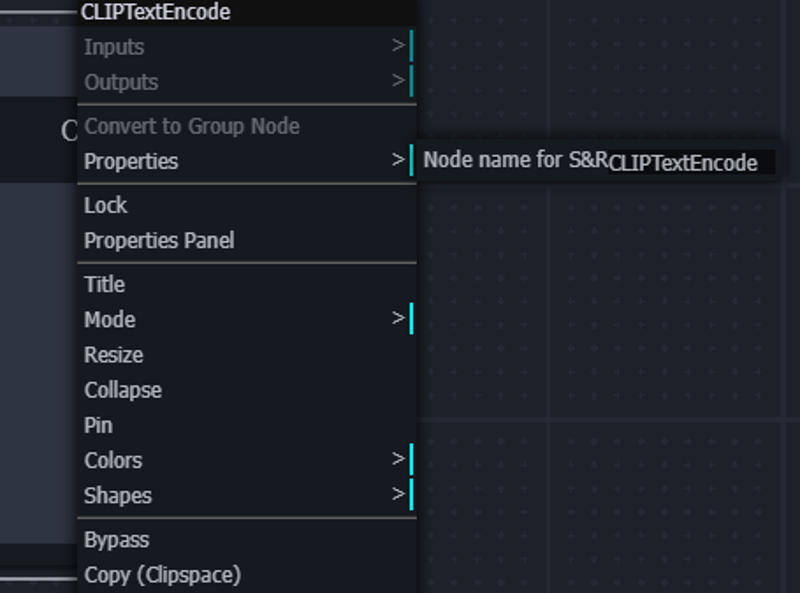
%NodeName.widget%The NodeName you need to use is the one under Properties/Node name for S&R. You can change this to any name that suits your preferences. I also recommend changing it if you use multiple nodes of the same type to avoid duplicates.

Here a few ideas to format using values from nodes:
%KSampler.seed%
%PositivePrompt.text%
%EmptyLatentImage.width%x%EmptyLatentImage.height%
And you can combine all these as in:
image_%KSampler.seed%_%EmptyLatentImage.width%x%EmptyLatentImage.height%Using Dates
To format using dates you need to use the prefix %date:FORMAT% where format recognizes the following parameters:
d = day
dd = day
M = Month
MM = Month
yy = year
yyyy = year
h = hour
hh = hour
m = minute
mm = minute
s = second
ss = second
Therefore you can write any date string as did in the first example with %date:dd-MM-yyyy%.
You can also use dates in the filename directly. So if we combine the last string with the hour, minute and second it was generated, it would become:
image_%KSampler.seed%_%EmptyLatentImage.width%x%EmptyLatentImage.height%_%date:hh-mm-ss%Resulting in image_935382711092421_1024x1024_20-20-44_00004_.png.
Conclusion
ComfyUI is a great and flexible tool and this article shows a dynamic way of organizing your generated images.
Have fun exploring the latent space!