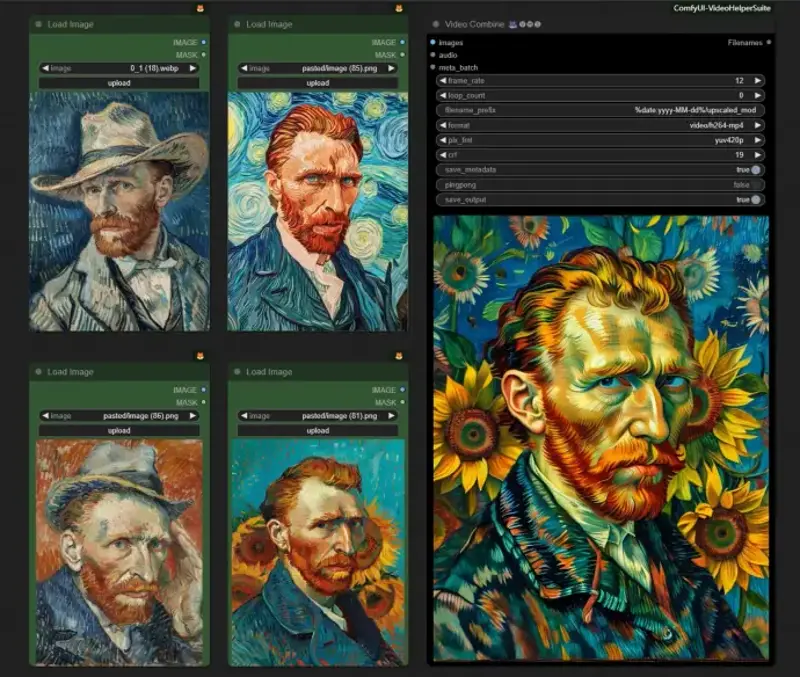
大家好!这篇文章是关于我使用 ipiv's Morph workflow工作流的一些经验,感谢 @ipiv 制作了这么精美的工作流!
*请确保在阅读前,你已经使用过他的工作流。(否则有可能看不懂)
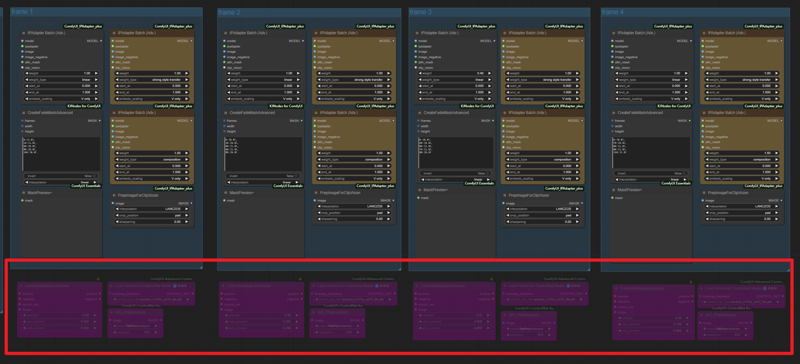
我在原工作流的基础上做了一些修改,以确保动画更贴合我的关键帧。

我主要增加了两个模块。
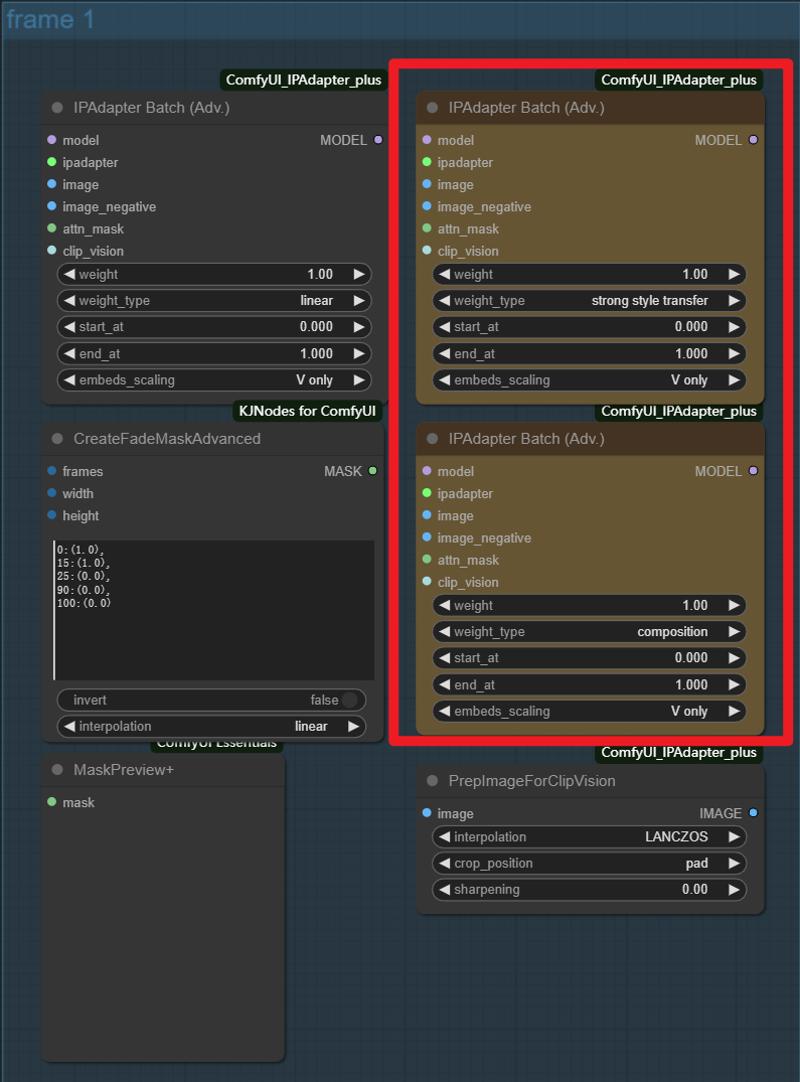
1. 增加 style transfer 和 composition
在原来 IPAdapter 的基础上加上 style transfer 和 composition 的控制,让生成更加接近关键帧的风格和构图。

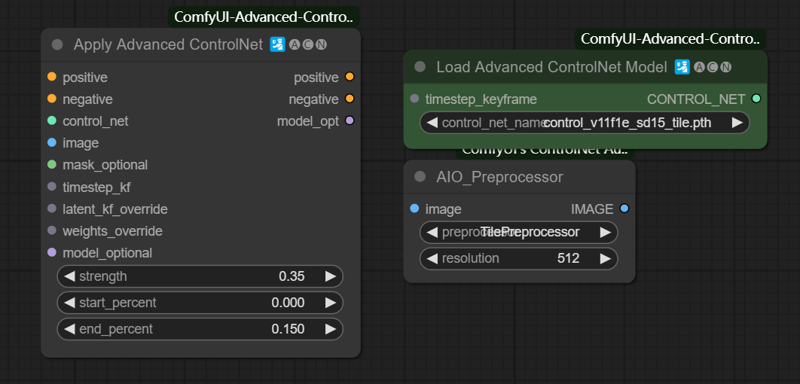
2. 增加 Controlnet tile
把 QR controlnet 部分替换为 controlnet tile ,进一步锁定关键帧。 我让每个 CN 结束时间比蒙版早一点点,这样能保证过场动画不受影响。你可以自行调整这些开始和结束参数~

如果有必要,你也可以关掉这部分CN,以获得更多动画的灵活性。

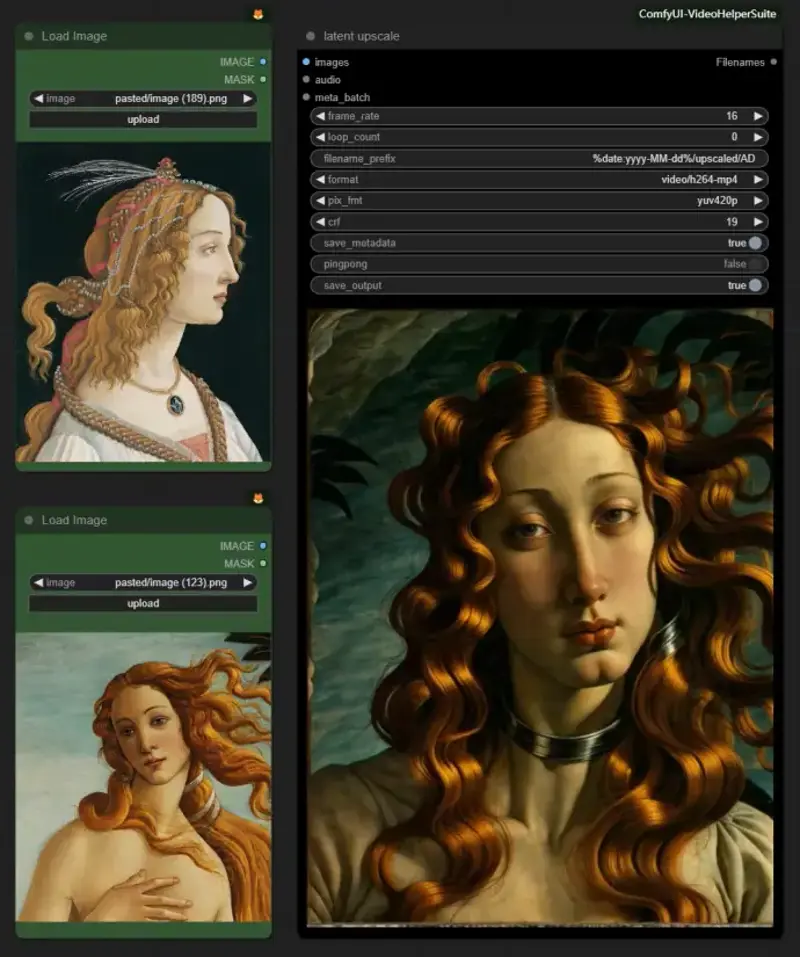
看,现在你的动画就能长得越来越像你的关键帧了!
(当然,一模一样是不可能的)

#如何让你的动画更流畅?
受 @海辛Hyacinth 的启发,她说:“关键帧之间最好有关联的视觉元素,或者相似的意象跳跃,这样动画会转场会少点突兀。”
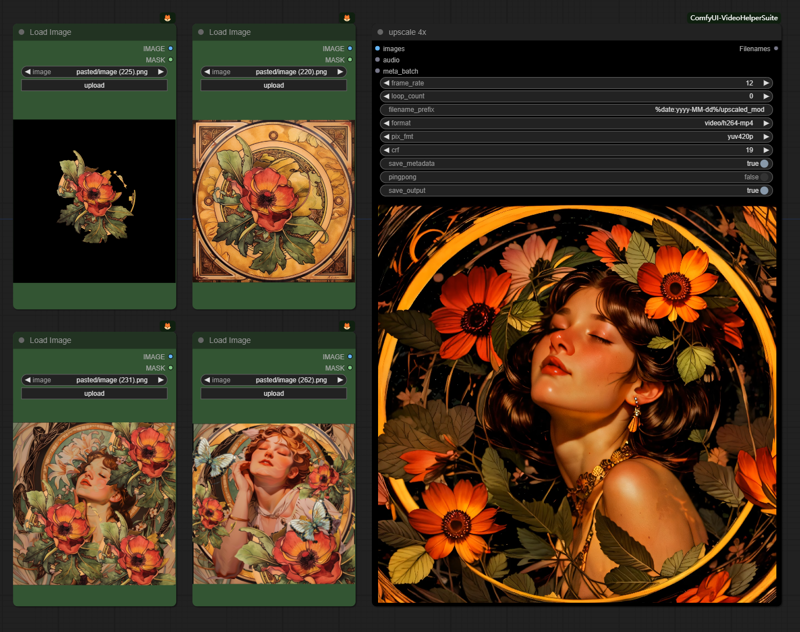
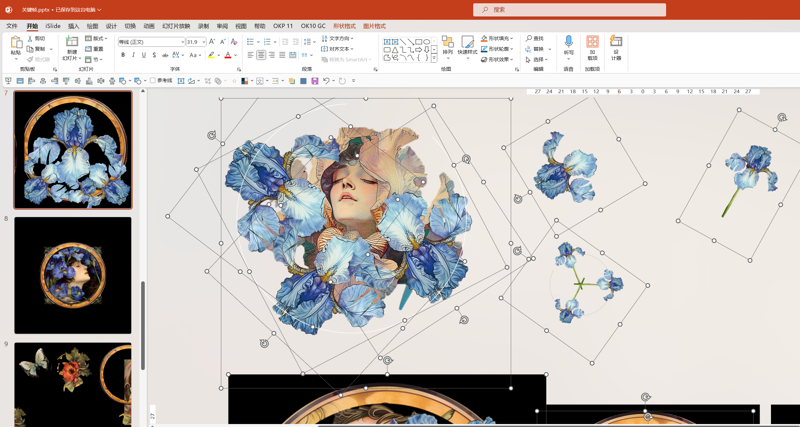
于是,我尝试在我的关键帧中加入相同的元素:

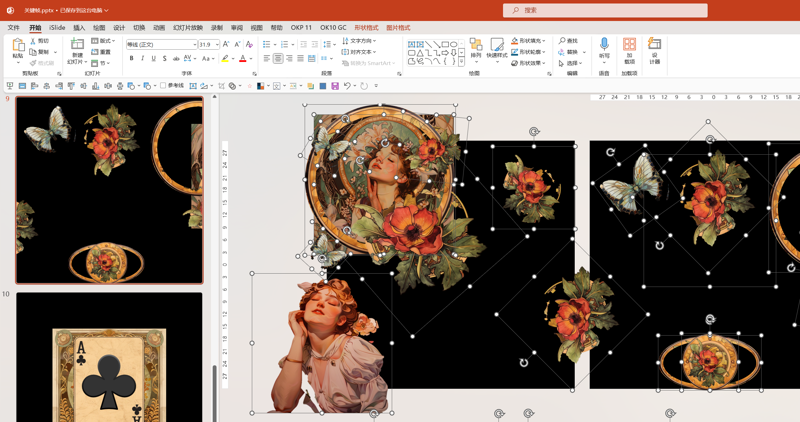
我先生成了一两个关键帧,然后直接在PPT里编辑(因为对我来说比较快)。你可以使用任何你喜欢的编辑工具:用PS,或者直接 inpainting等等~

编辑完之后,直接截图丢进 ComfyUI 里即可。(对,说出来你可能不信,这个工作流的重点是:PPT+QQ截图)
记住:不要过度纠结关键帧长啥样,抠不干净也无所谓,因为生成过程能自动修复这些问题。

你看:

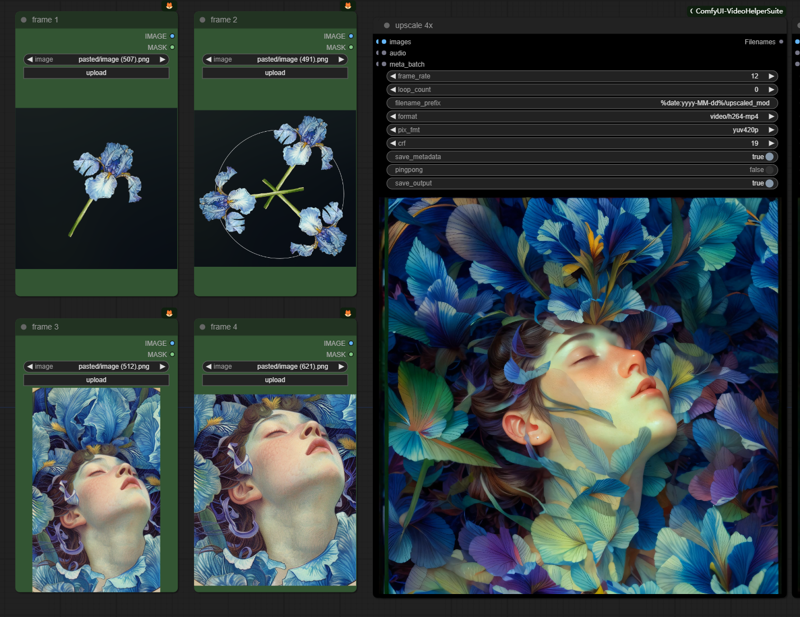
这是另一个案例的关键帧:

也是在PPT里面拼的:

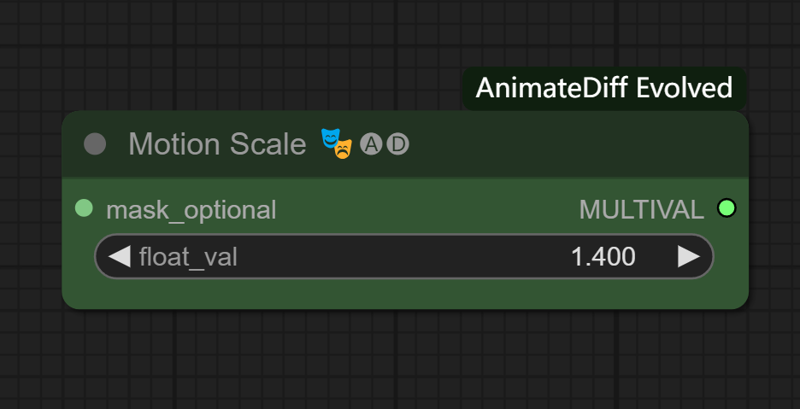
另外,如果你觉得画面动态幅度太小,可以尝试把 Motion Scale 增大~

以上就是我使用这个工作流的一些小经验啦,希望对大家有帮助!再次感谢 ipiv 提供了这么棒的工作流!
