Objective
Make a python script with your own interface
Preface
I quite new in Python world and I am learning the language (I already kwon other languages) .
I you see mistake or you want to improve my code.. you are welcome.. write in the comments.
This is guide for people with some experience, I won't explain every single step (because it will be a book , there are too many).
Environment
For this test I will use:
Stable Diffusion with Automatic1111 ( https://github.com/AUTOMATIC1111/stable-diffusion-webui )
To install Stable Diffusion check my article : https://civitai.com/articles/3725/stable-diffusion-with-automatic-a1111-how-to-install-and-run-on-your-computerAPI enabled in your Stable Diffusion (check this article of how to enable the API https://civitai.com/articles/3973/new-tool-mr-stable-diffusion-quick-sprite-to-image-generation-with-background-removal)
Python (that you already have because if not Stable Diffusion won't work)
Visual Studio Code (https://code.visualstudio.com/ ) it is a free light code editor from Microsoft that work in Windows, Linux and Mac.
Python Plugin (that will install when you start to create a python file in Visual Studio Code)
Check The API
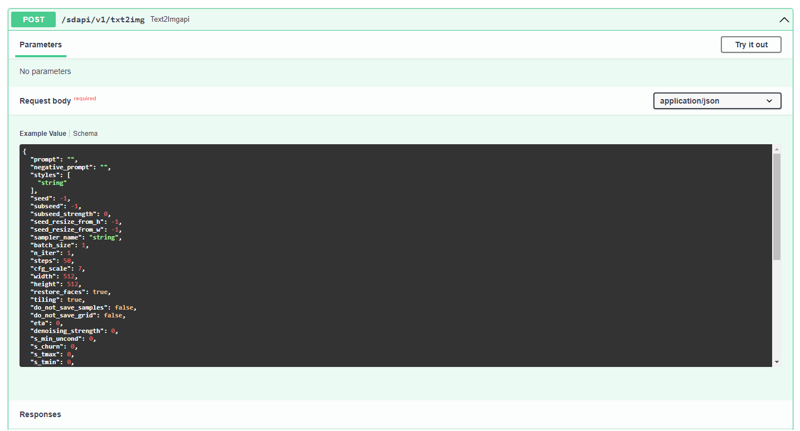
Go to http://127.0.0.1:7860/docs
I want to use the API to generate images.

I will user this Json code to generate the images.
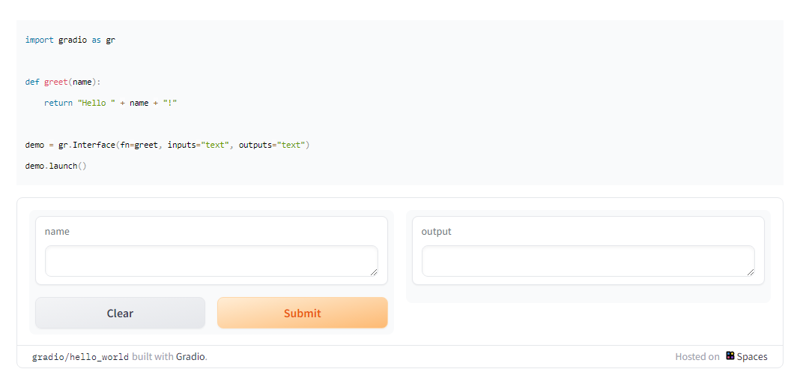
Graphics of my Tool - Gradio- https://www.gradio.app/
To write my interface I will use Gradio , which is the standard library used in Stable Diffusion
You can notice from the website.. with few lines of code you are able to generate a cool interface.

Code
After doing some test I wrote the code below
# is used for comments
You can notice below I use the link http://127.0.0.1:7860/sdapi/v1/txt2img for the API .
The data takes only 2 values "prompt" and "negative prompt" for the rest will use the default values. Of course you can change it.
# Import the libraries
import gradio as gr
import requests
import json
from PIL import Image
from io import BytesIO
import base64
# Define the function to call the API
def call_api(prompt, negative_prompt):
# Define the URL of the API endpoint
url = 'http://127.0.0.1:7860/sdapi/v1/txt2img'
# Define the JSON data to send in the request
data = {
"prompt": prompt,
"negative_prompt": negative_prompt,
"styles": [
"string"
],
"seed": -1,
"subseed": -1,
# Include other fields as needed
}
# Convert the data to JSON format
json_data = json.dumps(data)
# Set the headers for the request
headers = {'Content-Type': 'application/json'}
# Send the POST request to the API
response = requests.post(url, data=json_data, headers=headers)
# Check if the request was successful (status code 200)
if response.status_code == 200:
# Decode the JSON response
json_response = response.json()
# Extract the base64 image data from the response
image_data = json_response.get('images', [''])[0]
# Decode the base64 image data
image_bytes = base64.b64decode(image_data)
# Open the image using PIL
image = Image.open(BytesIO(image_bytes))
# Display the image
return image
else:
# Return an error message if the request was not successful
return "Error:", response.status_code
# Create the Gradio interface
iface = gr.Interface(fn=call_api,
inputs=[gr.inputs.Textbox(label="Prompt"),
gr.inputs.Textbox(label="Negative Prompt")],
outputs="image")
# Launch the interface
iface.launch(share=True)Visual Studio Code
After download Visuali Studio Code from here https://code.visualstudio.com/download
For installation do the default settings, you can check the site https://code.visualstudio.com/ for more information.
You have to create a .py file and paste the code above.. Visual Studio will ask you to install the python plug-in.. when it done you will see the file in colors.

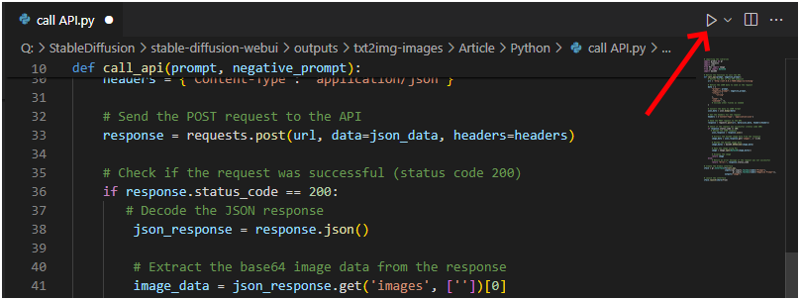
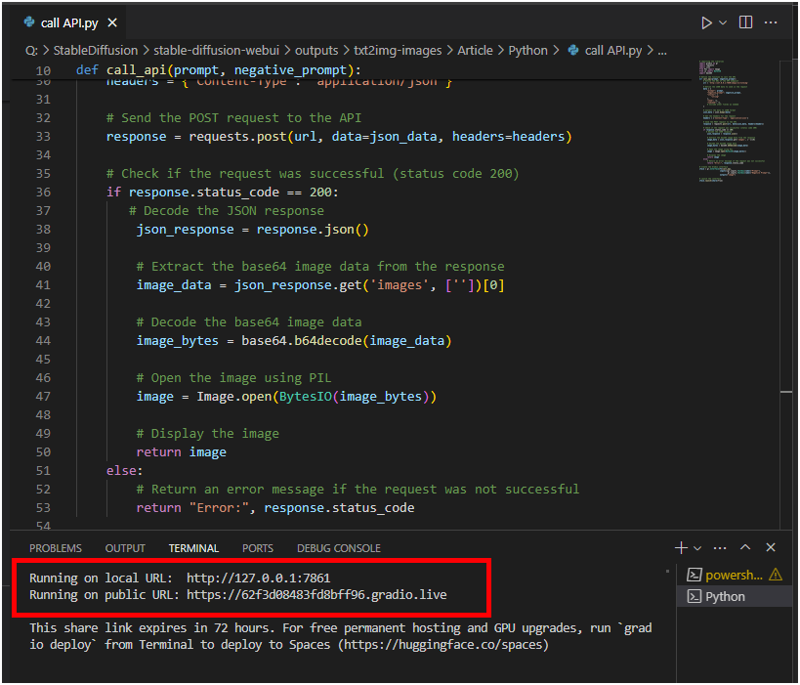
Run the code
now press Play and if everything is confifure correctly

You will see the http://127.0.0.1:7681 link below.

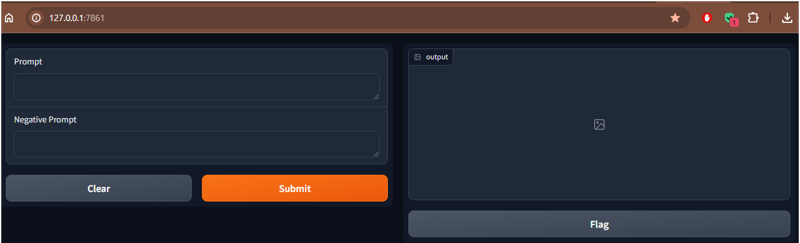
Going to the link
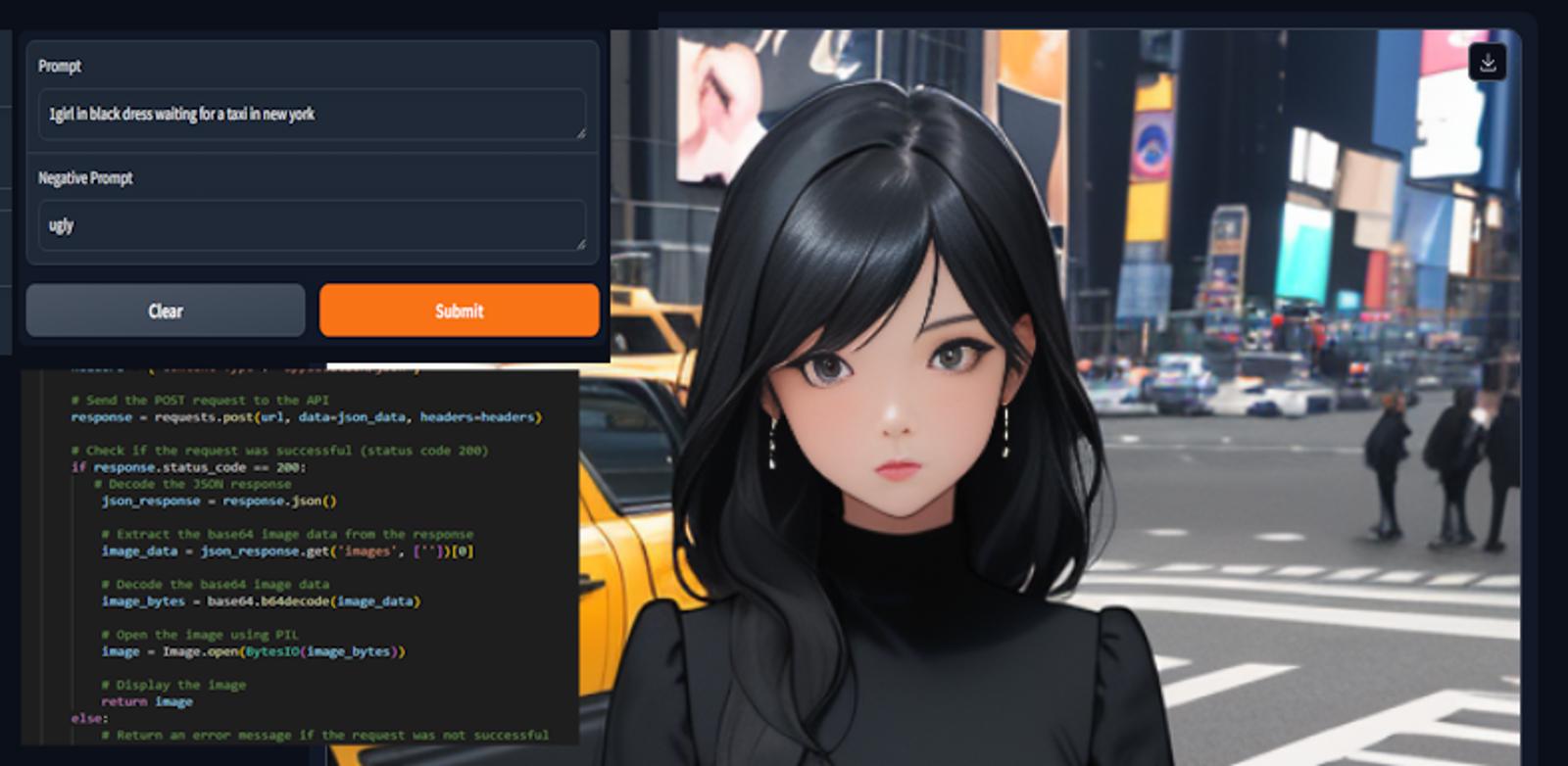
You will se an interface with 2 options and output.

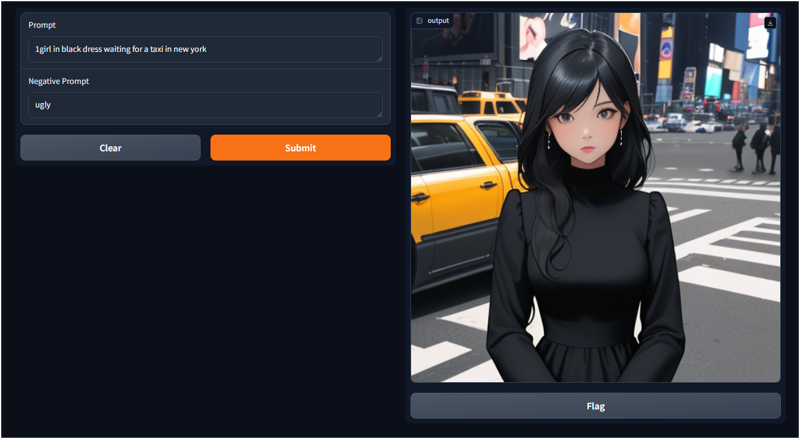
If you press the submit button it will show the image

You need to know python a little bit, but this code is a good start if you want to create your own interface of run a script after the other.
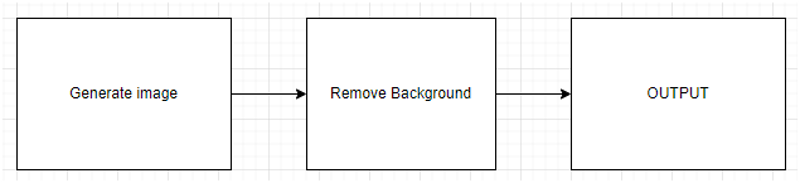
When I will have time I would like to make a script in python that generate the images and remove automatically the background.

Something like what I am already doing with https://misterm.itch.io/mr-stable-diffusion-quick-sprite . (this app is written in C# , windows Form only for windows and calls the same APIs)

I hope you enjoy my article. If you have any question write in the comments.