Objective
The idea is partecipate to a Gamejam and make a game using Stable Diffusion graphics.
Day 1 : https://civitai.com/articles/4104/gamejam-lets-make-a-game-with-unity-and-ai-day-1
Start of Day 2
Between the scenes in a game it is important to define a transaction to hide the loading and to make it smooth when you load it.
I made an image with paint very easy

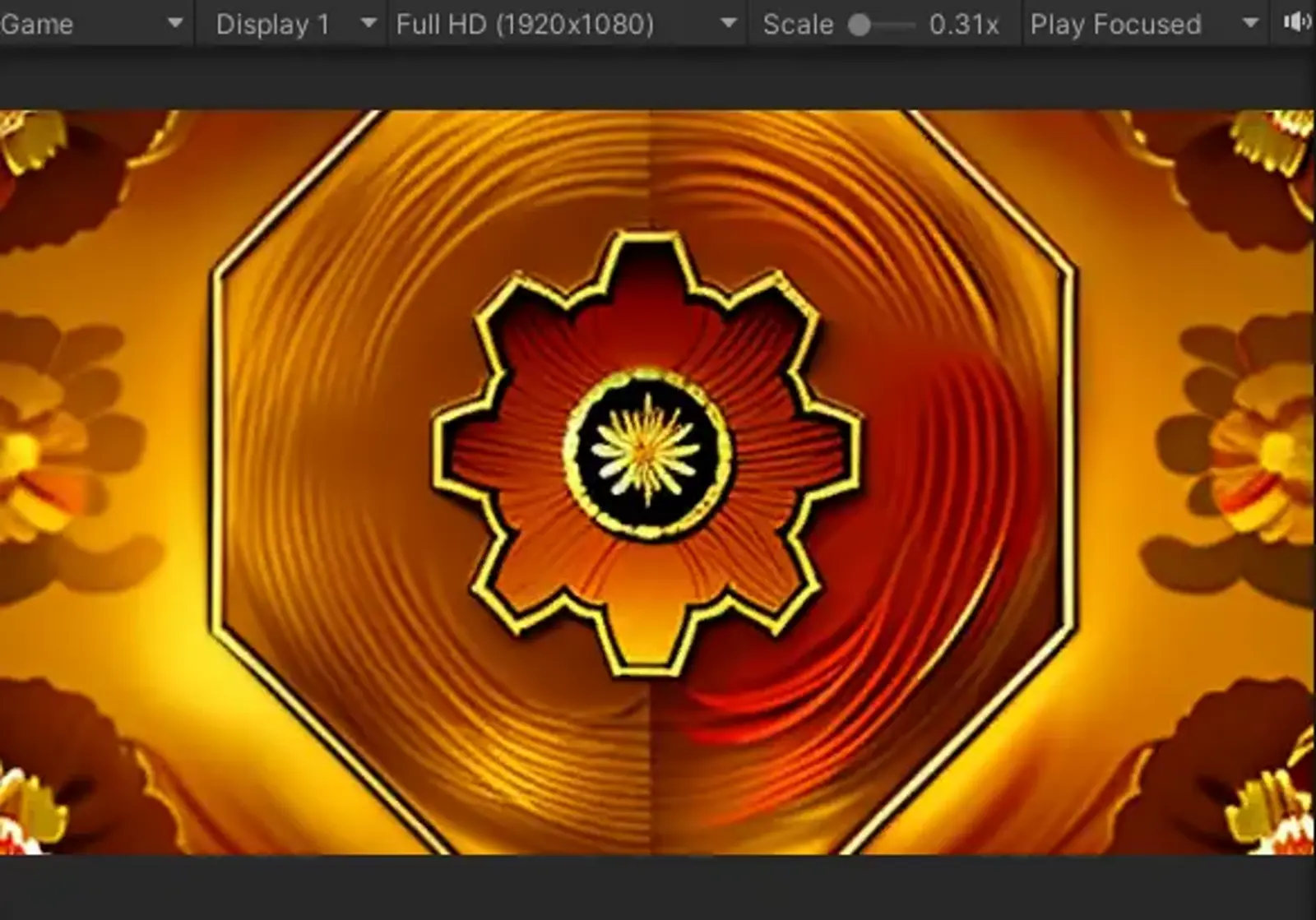
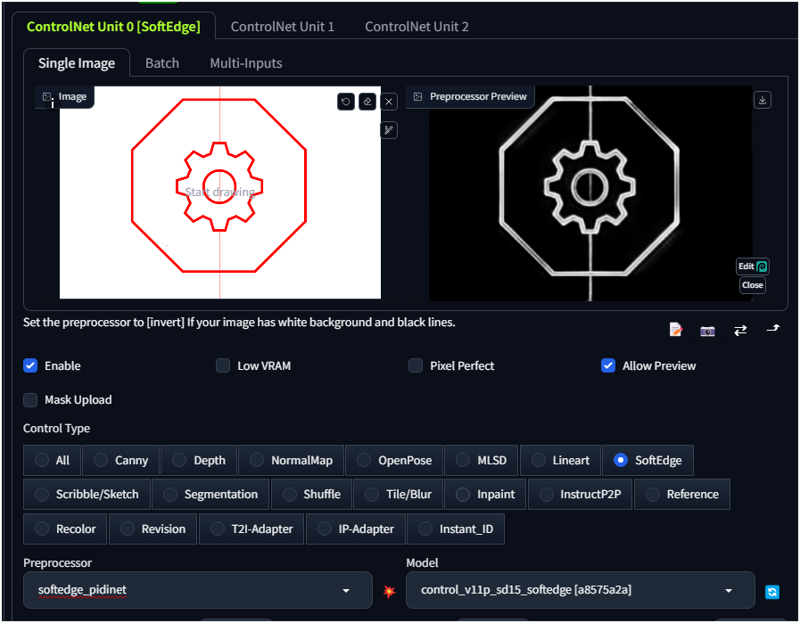
And I use with controlnet with the SoftEdge

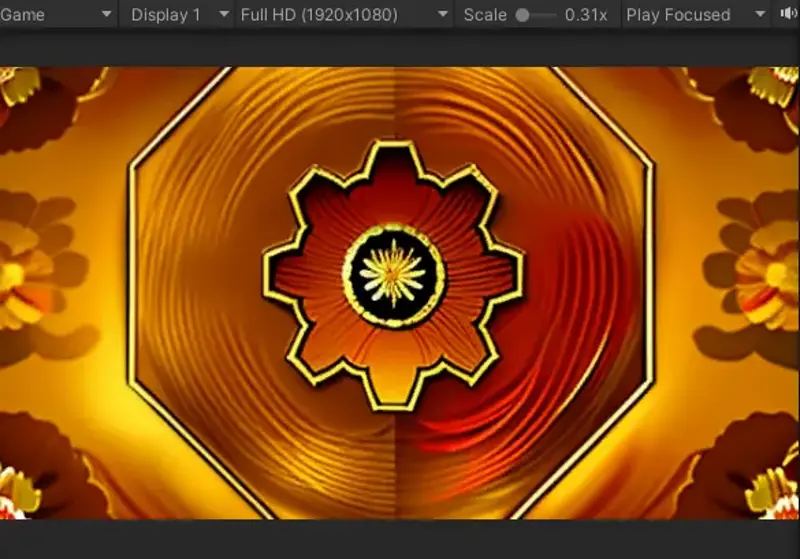
now with an easy prompt : Huge golden door, (Japanese flowers:1.5) (coin:1.1) . smoke atmosphere
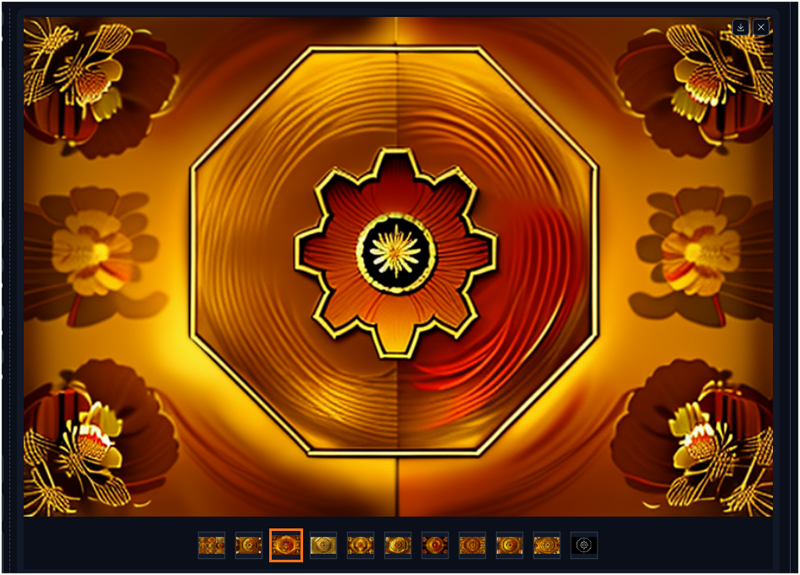
I generate different and I selected this one.

Added to the game and the transaction effect is ready

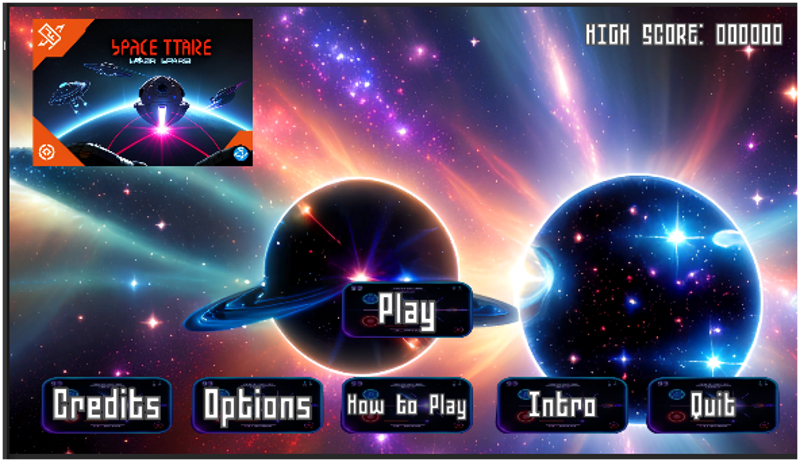
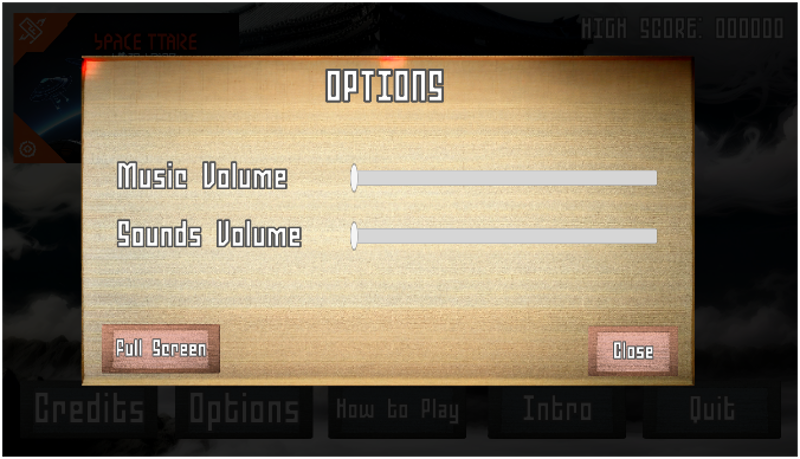
Menu
My template image is quite ugly.. my idea is to improve the menu with a better background.
Set the logo , change the button image

and the panels

I will keep the same font because (I am quite lazy to change it). If you need some fonts go to https://www.dafont.com/it/ you can find free to use and also commercial ones.
Menu background
In my idea the background image should be something similar to the intro .
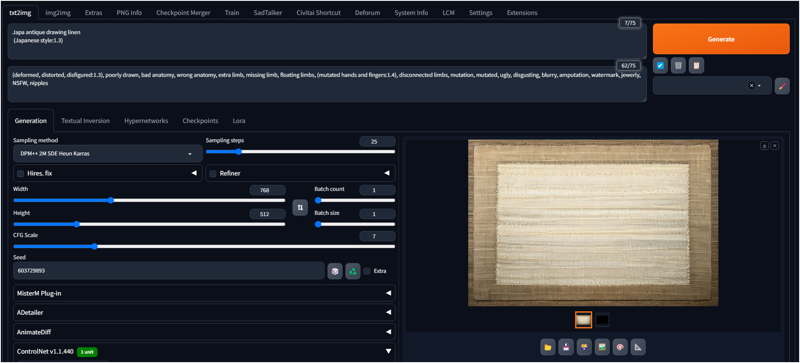
Button image
Prompt : Japan antique drawing linen (Japanese style:1.3)
I use contronet to get a square around.

In unity I can change the color of the image .
The text is on the top of the button.

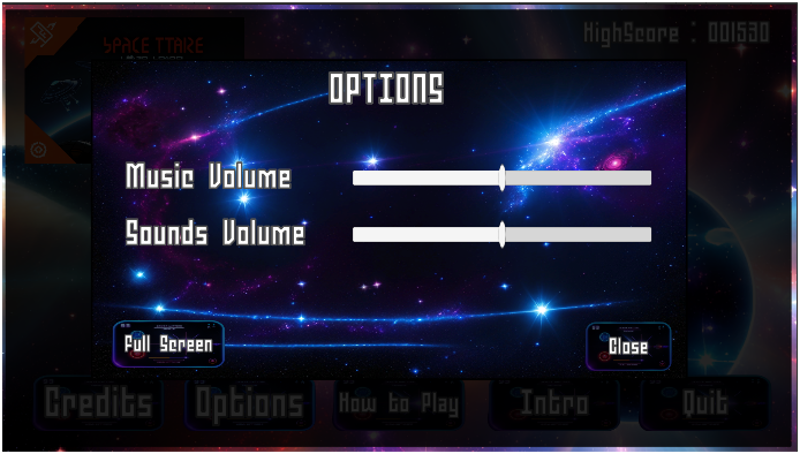
Panel Image
For the panel I used a similar prompt

Temporary Game Logo
I decided to write the name under the buttons.. I will improve it later.

Menu Animation
Normally I like to add some player animation in the menu.. I will generate an image of the player and I will use rigging to make it move.
Generate one image to get the skeleton than I need..

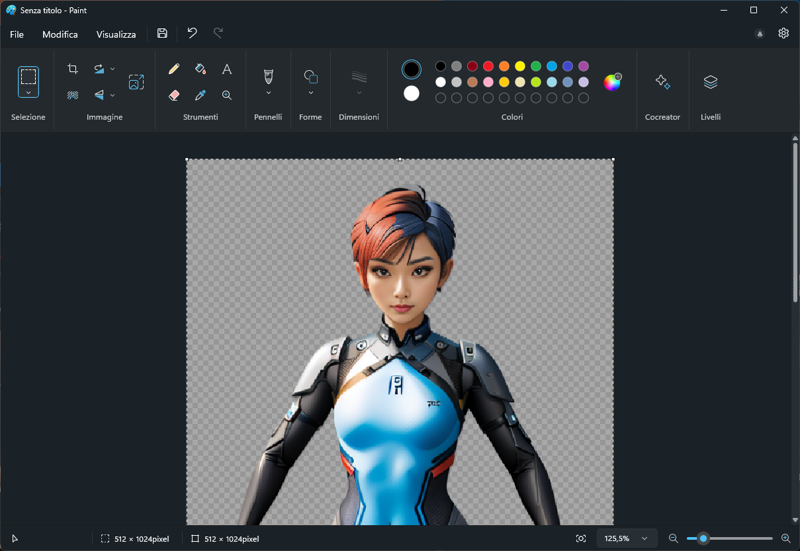
I make some little change and I got an image that I like.,

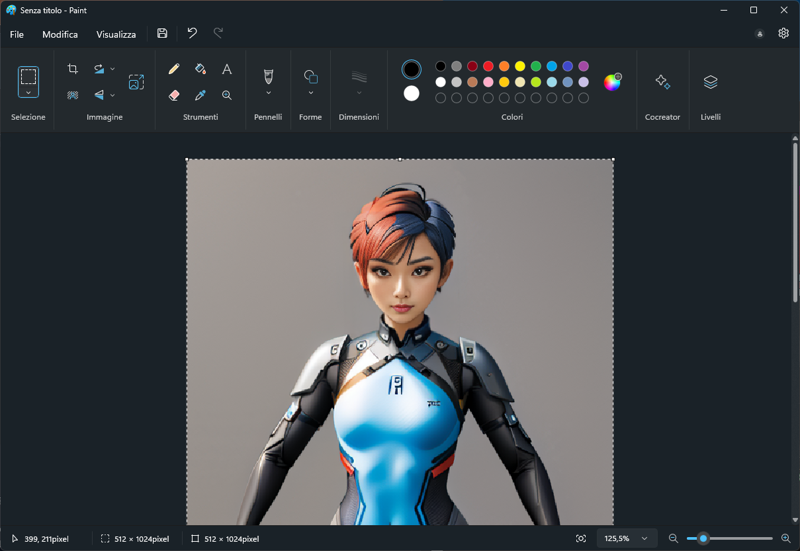
I remove the background from the image with paint.


You can do also with extras:

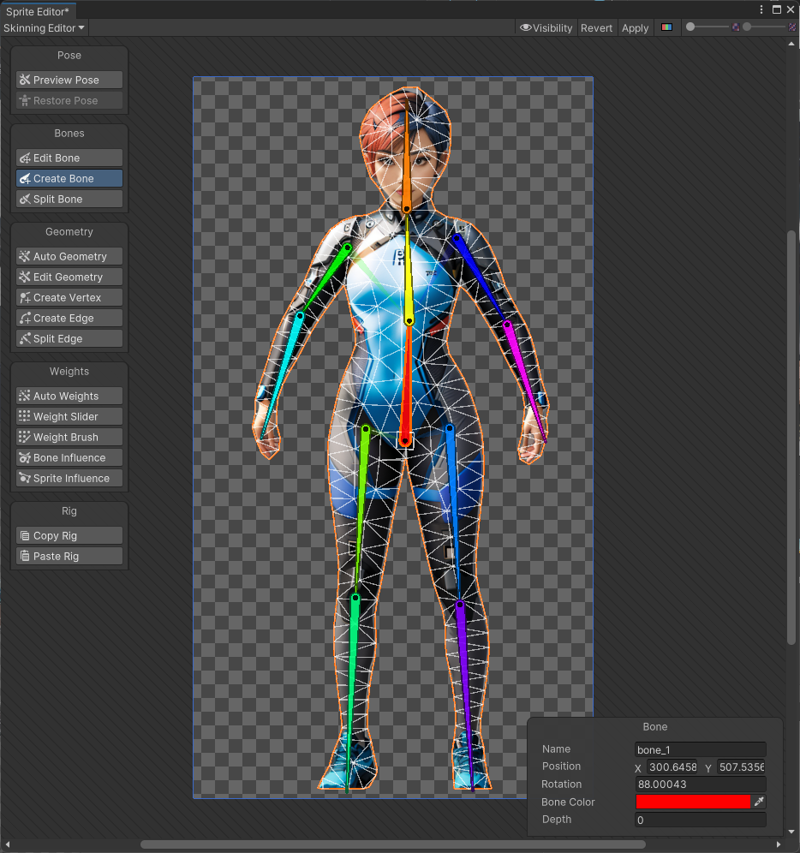
Import in unity and add ribs.
Follow my article for details: https://civitai.com/articles/3648/unity-create-sprites-with-ai-and-use-in-your-games

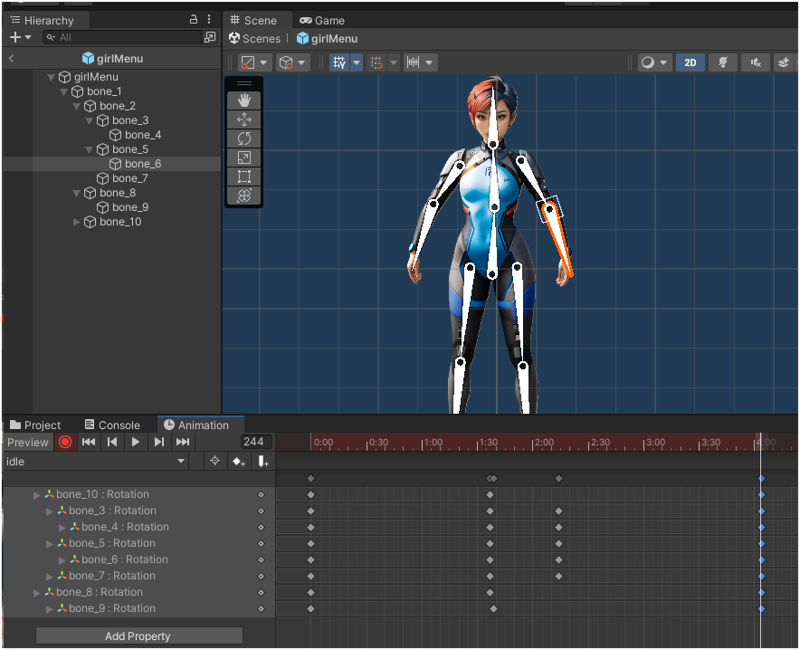
Adding a default animation:

Quick menu is ready, I added also a unity effect from the bottom .. The animation is not the best.. but I will improve before closing the gamejam... also I don't like the title..

For the Title I think I will use XL that generates goods title.
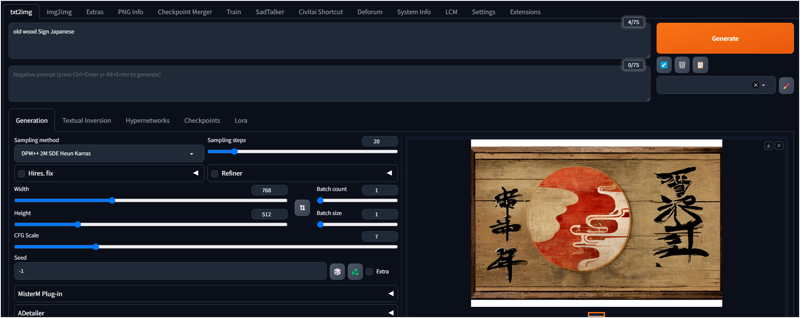
Final Logo
I dediced to generate a sign writting an easy prompt: old wood Sign Japanese
After few test I got this

In Krita I added the text.

And now the graphics of the Menù are done.

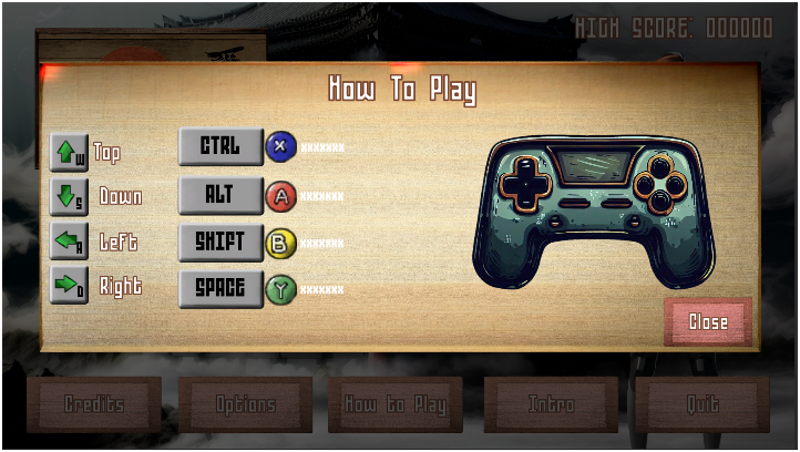
How to play
I have a menù button that open the how to play..
I will update it later.. when I have finished the game.

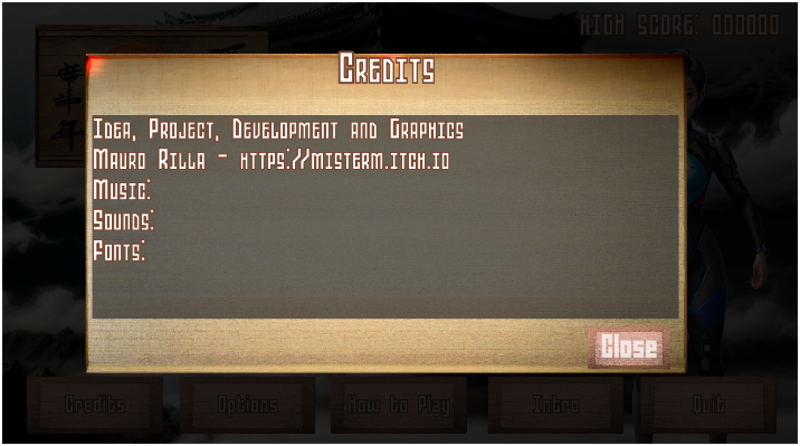
Credits menu
I will update when I finish the game.

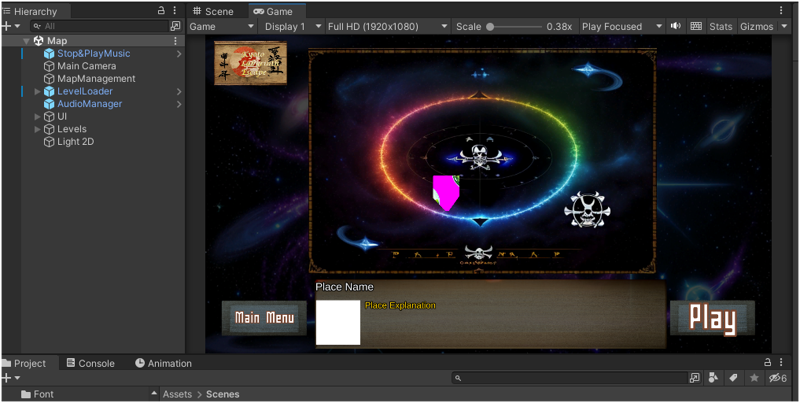
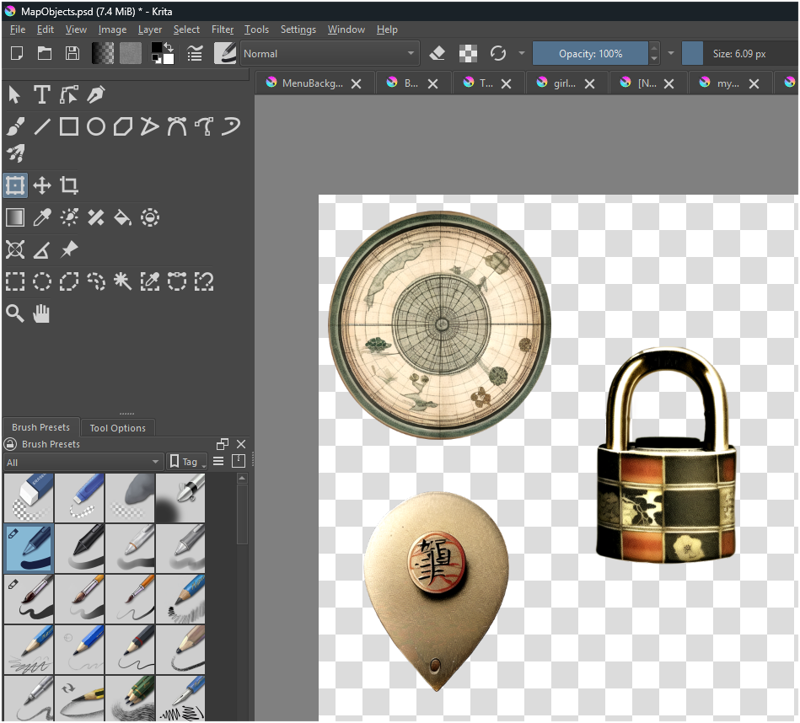
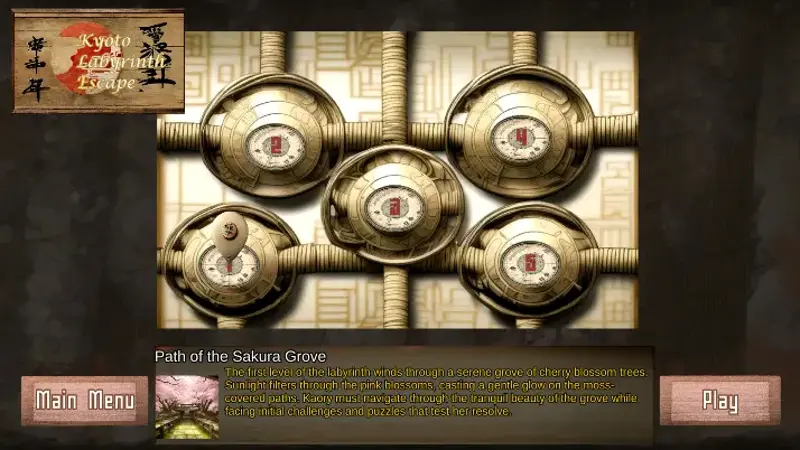
Map Background
My template MAP is now a little messy and of course "ugly", now I have to generate
Background, images and

The idea is that the game will have 3 different levels.
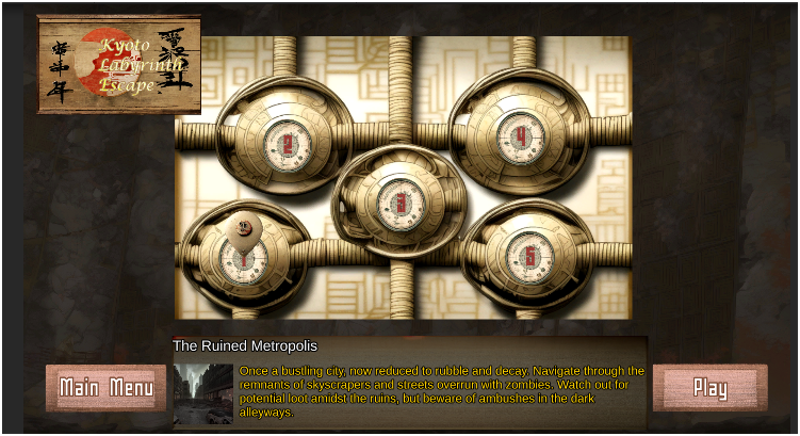
I have update the back image and map image

When you select a level you can read the information of the level, a voice reads the name of the level

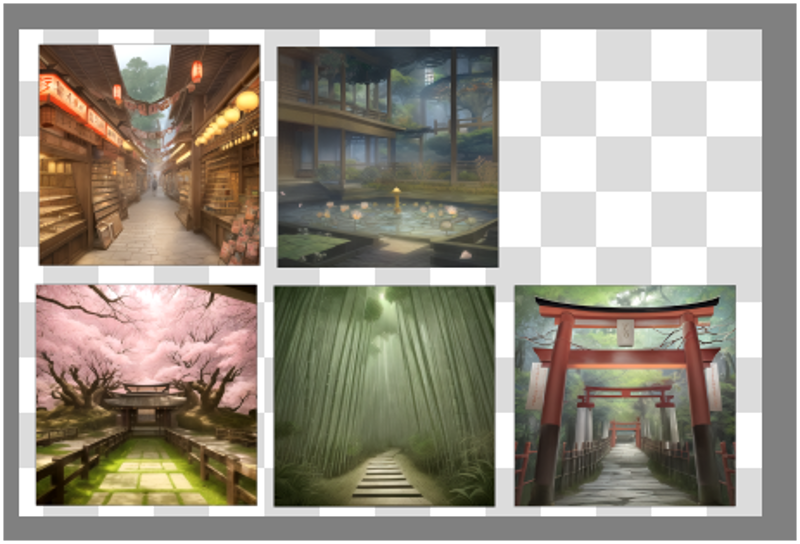
I have an image with 6 places.. I have to generate 5 places of the "Kyoto labyrinth Escape".. let's ask to chatgpt.

Question:
I will make 5 levels of the labyrint.. can you tell me the names and write a short description of each
Answer:
Path of the Sakura Grove: Description: The first level of the labyrinth winds through a serene grove of cherry blossom trees. Sunlight filters through the pink blossoms, casting a gentle glow on the moss-covered paths. Kaory must navigate through the tranquil beauty of the grove while facing initial challenges and puzzles that test her resolve.
Shadows of the Bamboo Forest: Description: As Kaory progresses deeper into the labyrinth, she finds herself immersed in a dense bamboo forest. Shafts of light pierce through the thick foliage, casting eerie shadows on the labyrinth's winding paths. Mysterious whispers echo among the bamboo stalks, hinting at hidden dangers lurking within the shadows.
Guardians of the Torii Gates: Description: Beyond the bamboo forest, Kaory encounters a series of traditional red torii gates that mark the entrance to sacred shrines and hidden sanctuaries. Each gate is guarded by powerful spirits and mystical creatures determined to test Kaory's strength and determination. She must face these guardians with courage and skill to proceed to the next level.
Echoes of the Pagoda Plaza: Description: In the heart of the labyrinth lies a bustling marketplace known as the Pagoda Plaza. Colorful stalls line the cobblestone streets, offering exotic goods and tantalizing treasures. Amidst the hustle and bustle, Kaory must navigate through the chaotic marketplace while evading rival treasure hunters and solving intricate puzzles hidden within the labyrinth's maze-like streets.
Chamber of the Sacred Lotus: Description: At the heart of the labyrinth awaits the final challenge: the Chamber of the Sacred Lotus. The chamber is a serene oasis adorned with blooming lotus flowers and tranquil pools. However, danger lurks beneath the calm surface, as Kaory must confront the guardian of the ancient treasure and unlock its secrets before it falls into the wrong hands.
Map images
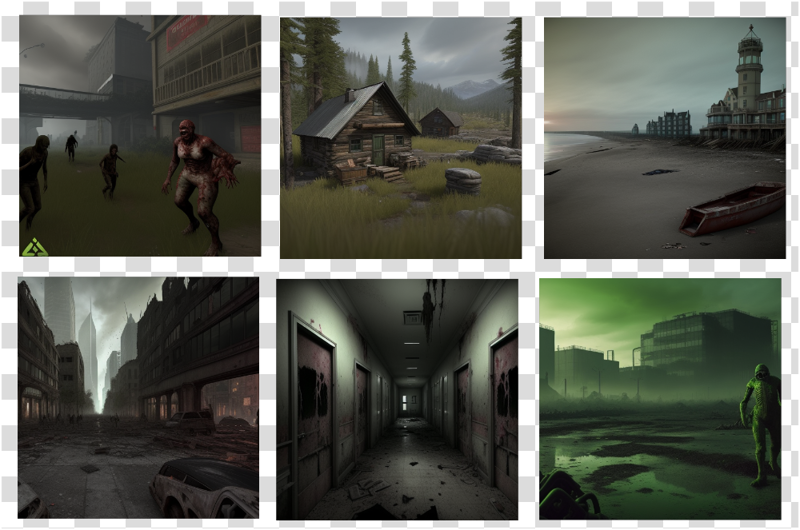
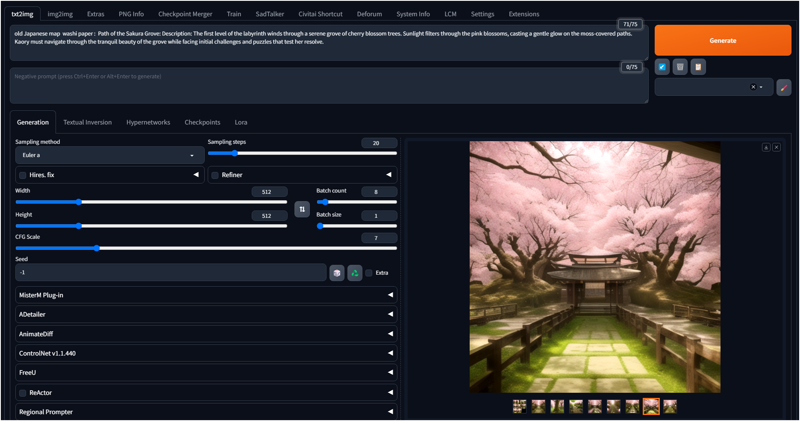
Now I generate images for each using the prompt:
old Japanese map washi paper : Path of the Sakura Grove:
Description: The first level of the labyrinth winds through a serene grove of cherry blossom trees. Sunlight filters through the pink blossoms, casting a gentle glow on the moss-covered paths. Kaory must navigate through the tranquil beauty of the grove while facing initial challenges and puzzles that test her resolve.

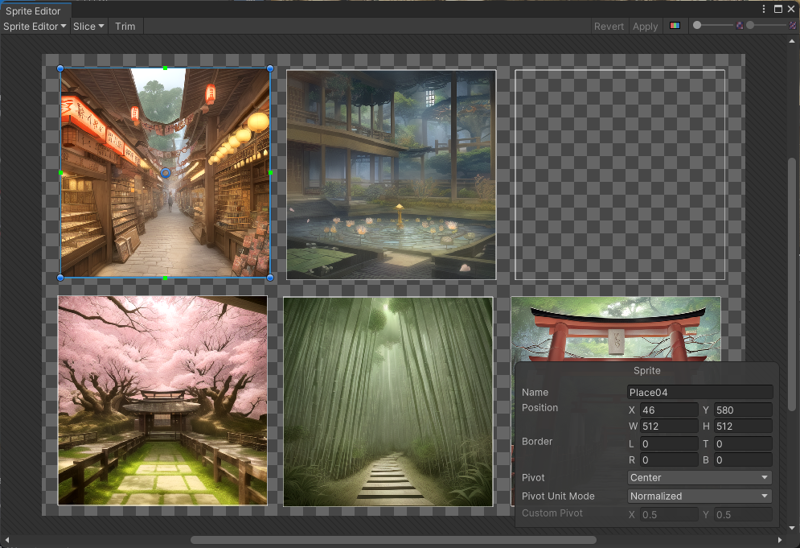
and I changed with the generated text from ChatGPT and I paste in a single image that I use in unity. (each image is 512x512) the image is 1719x1127

In unity I map each image in a sprite with "multiple sprite mode"

And now the map is ready (not the best map.. but it is ok to this jam).

Defining the player
For the player I will follow the steps similar than in my article
https://civitai.com/articles/3648/unity-create-sprites-with-ai-and-use-in-your-games
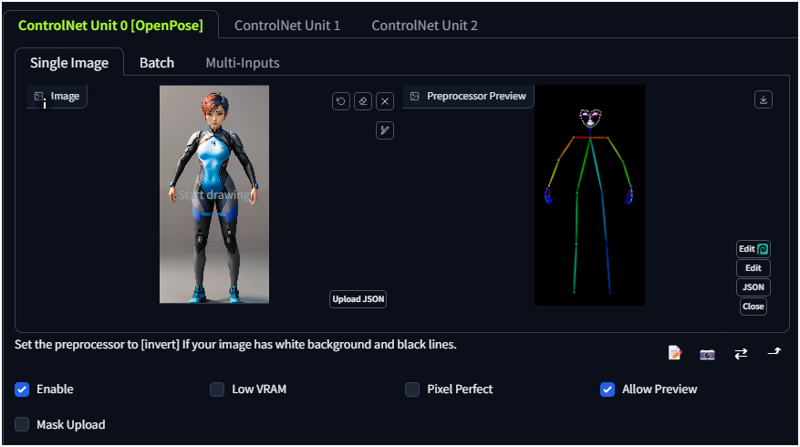
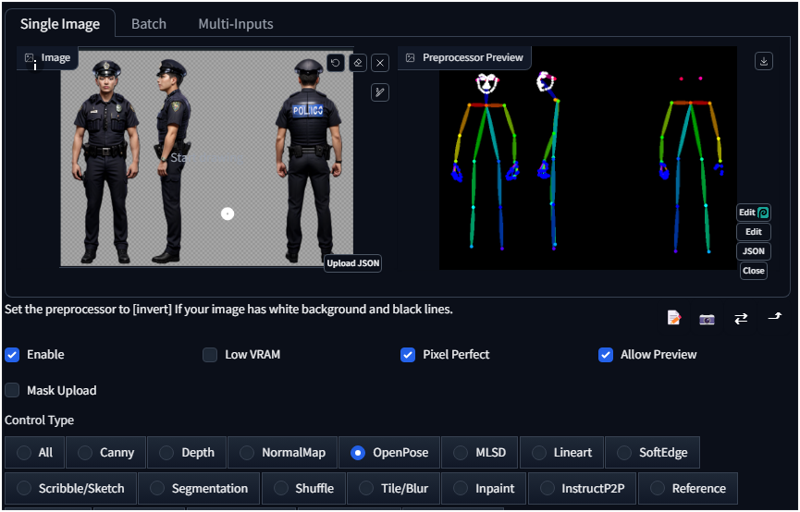
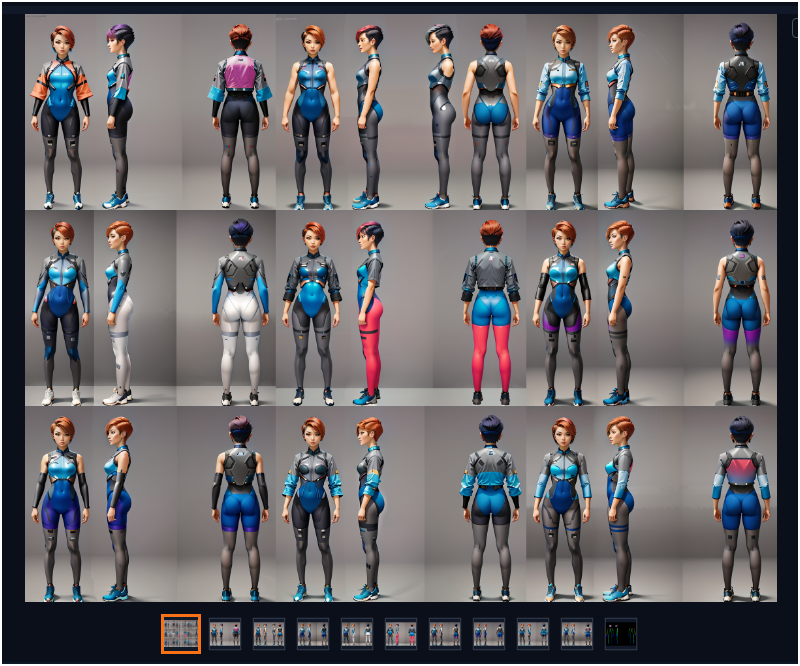
This this I will use controlNet with openpose

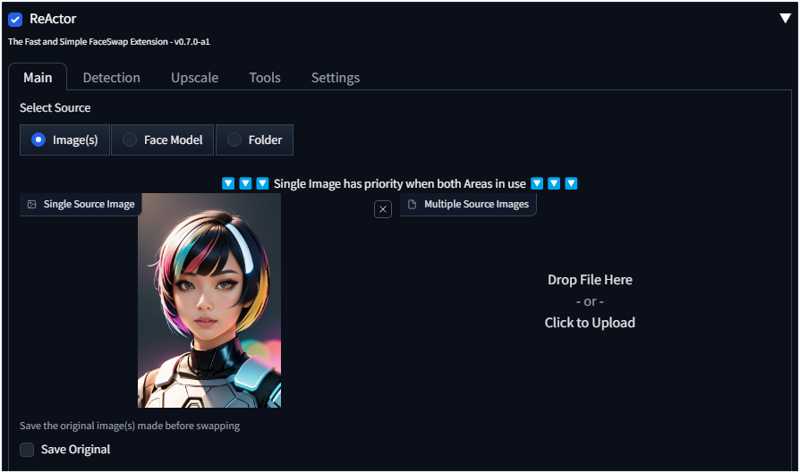
Then I set Reactor for the face

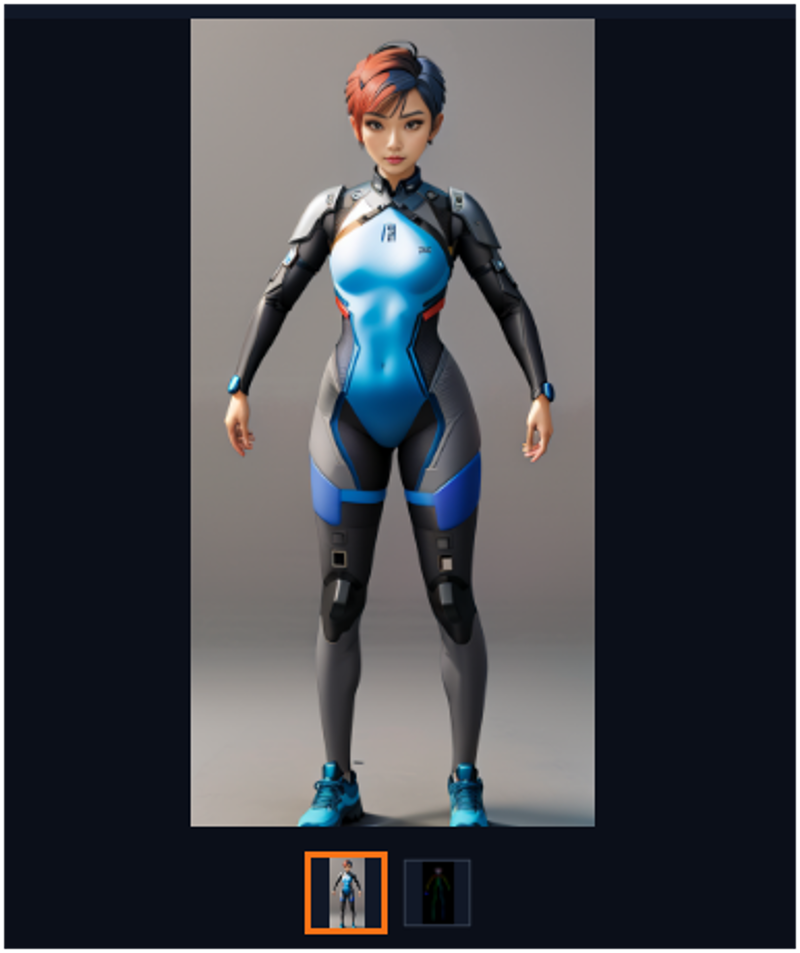
And I run several generation


I think I am ok with with one, I have only to work a little bit on the hair

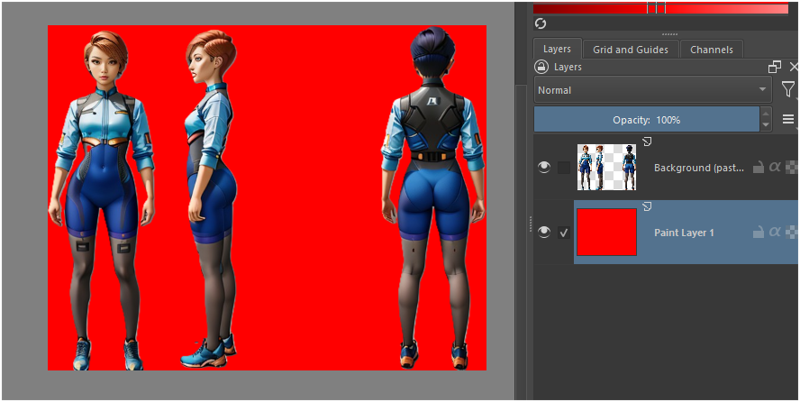
Remove the background

In Krita I always add a layer with strong color to check errors in the transparency

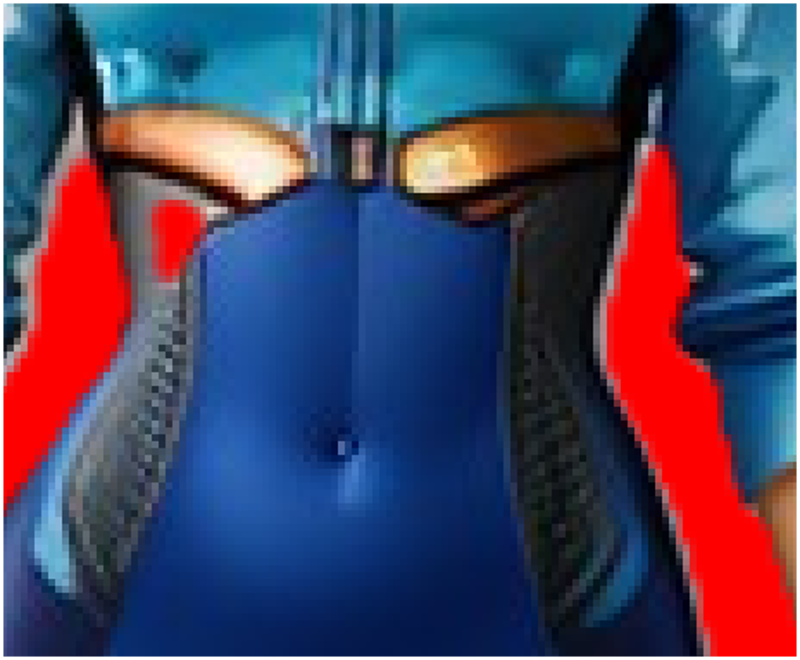
notice a hole in the middle and white borders.. now I will improve manually the sprite.

After some manual Human modifications
I added the head from the other picture and I painted the hair . (It is not perfect but the player will be little and you won't notice).

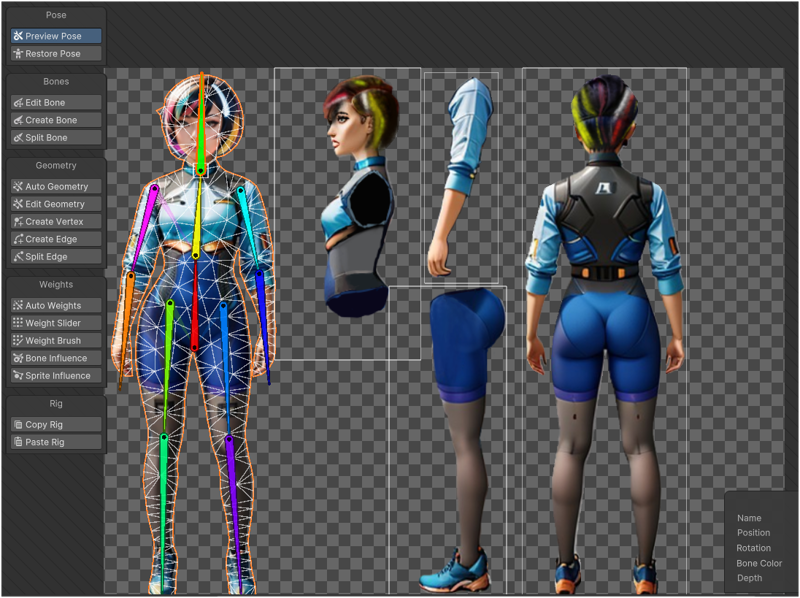
Splitting pieces for animation
This is something that normally I do manually.
It takes a little bit to imagine what under the hand and arm..


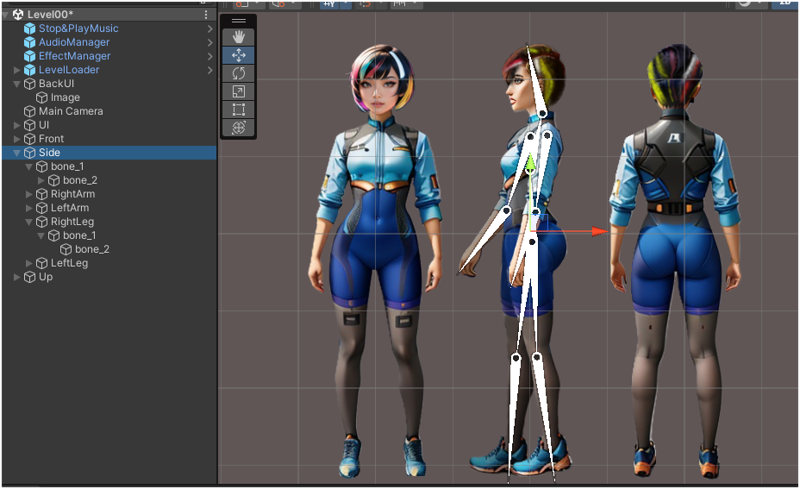
Preparing The main player Prefab and animations.

I am a little bit slow because I was busy with other stuff.. Tomorrow I will start to make the real game.. the structure is ready now
Todo list:
Defining the enemies
Generating the rooms
Generating the Doors
Generating the Keys
Generating the Ammo
Putting all together
Design the levels
Making the levels
Adding music
Adding some effects
Adding Sounds
Testing the game
Publishing
Compiling in for Web
Making the Itch.io page
Generating the itch.io logo (630x500)
Generating the itch TopLogo (980x250)
Adding the text to the page
Adding images to the page.
Writing the Golive Article
Releasing the game.
To be continued...