Objective
Making a videogame with Python and Stable Diffusion graphics without coding.
Chagpt will code for us.
Environment
Stable Diffusion with Automatic1111 (https://github.com/AUTOMATIC1111/stable-diffusion-webui)
To install follow my article: https://civitai.com/articles/3725/stable-diffusion-with-automatic-a1111-how-to-install-and-run-on-your-computerPython (you should have already installed if you have stable diffusion but you can find it hear : https://www.python.org/downloads/)
Visual Studio Code (free text editor : https://code.visualstudio.com/)
Krita (free graphic editor : https://krita.org/it/)
ChatGPT ( https://chat.openai.com/ )
Generating the Code
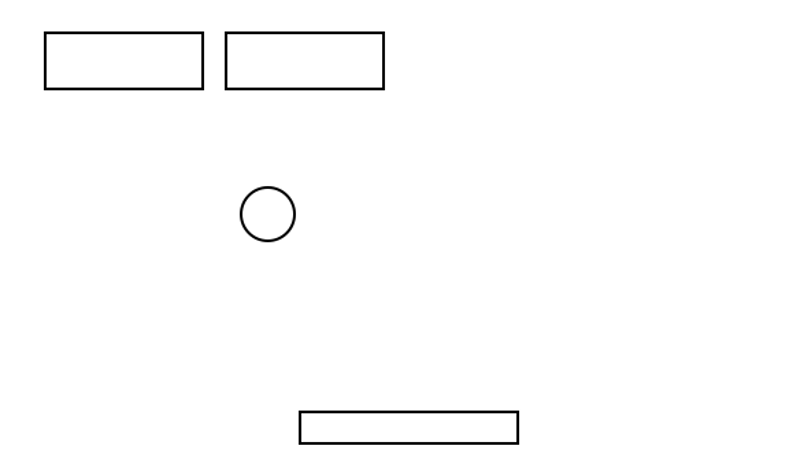
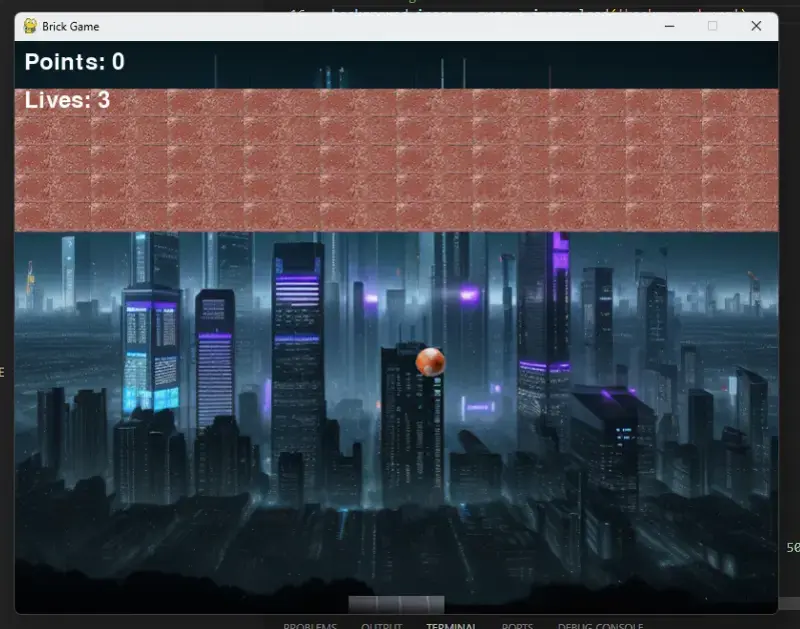
My idea is to generate the code for a brick game, here is a simple mockup.

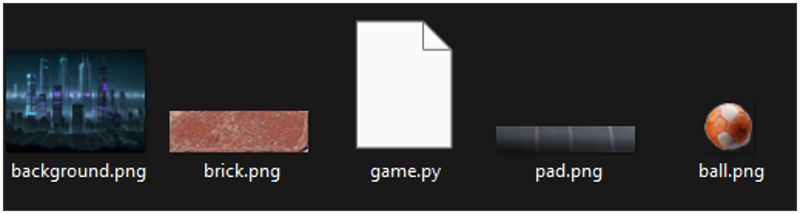
I will need a background image, a brick image, a ball image and a pad image.
Let's ask to chatgpt
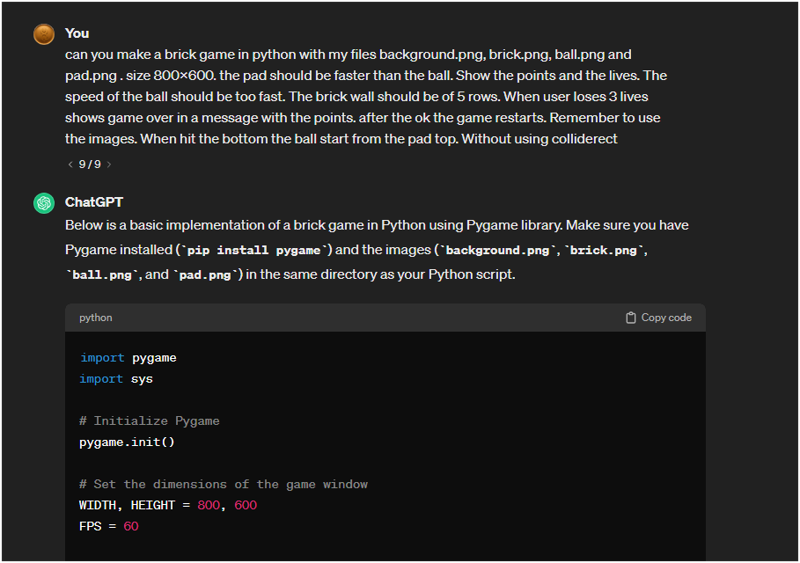
Prompt: (I did some test, this is a final version of my prompt)
can you make a brick game in python with my files background.png, brick.png, ball.png and pad.png . size 800x600. the pad should be faster than the ball. Show the points and the lives. The speed of the ball should be too fast. The brick wall should be of 5 rows. When user loses 3 lives shows game over in a message with the points. after the ok the game restarts. Remember to use the images. When hit the bottom the ball start from the pad top. Without using colliderect
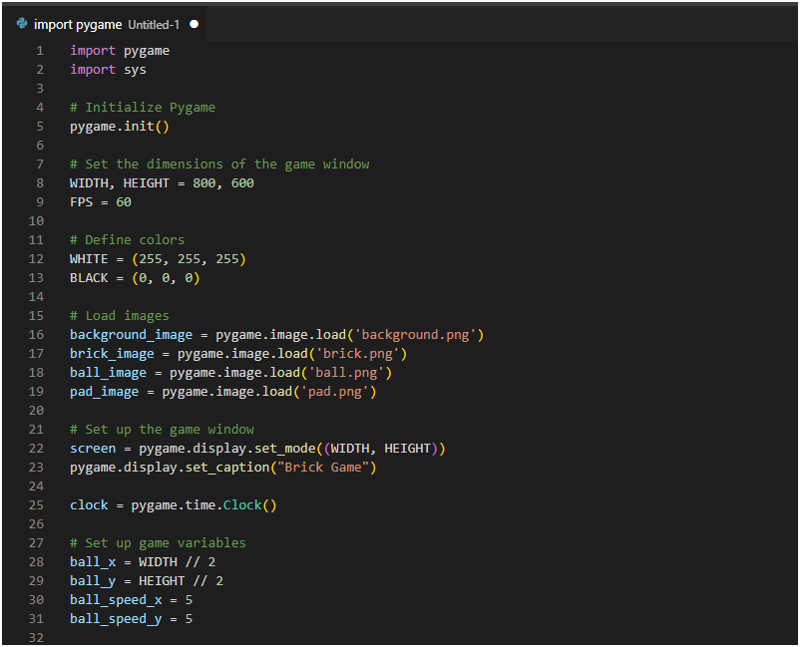
Ouput
import pygame
import sys
# Initialize Pygame
pygame.init()
# Set the dimensions of the game window
WIDTH, HEIGHT = 800, 600
FPS = 60
# Define colors
WHITE = (255, 255, 255)
BLACK = (0, 0, 0)
# Load images
background_image = pygame.image.load('background.png')
brick_image = pygame.image.load('brick.png')
ball_image = pygame.image.load('ball.png')
pad_image = pygame.image.load('pad.png')
# Set up the game window
screen = pygame.display.set_mode((WIDTH, HEIGHT))
pygame.display.set_caption("Brick Game")
clock = pygame.time.Clock()
# Set up game variables
ball_x = WIDTH // 2
ball_y = HEIGHT // 2
ball_speed_x = 5
ball_speed_y = 5
pad_x = WIDTH // 2 - pad_image.get_width() // 2
pad_y = HEIGHT - pad_image.get_height()
pad_speed = 10
points = 0
lives = 3
brick_wall = []
# Create the brick wall
for row in range(5):
for col in range(10):
brick_wall.append(pygame.Rect(col 80, row 30 + 50, brick_image.get_width(), brick_image.get_height()))
def draw_text(text, font, color, x, y):
text_surface = font.render(text, True, color)
text_rect = text_surface.get_rect()
text_rect.topleft = (x, y)
screen.blit(text_surface, text_rect)
# Main game loop
running = True
while running:
screen.blit(background_image, (0, 0))
# Event handling
for event in pygame.event.get():
if event.type == pygame.QUIT:
running = False
# Move the pad
keys = pygame.key.get_pressed()
if keys[pygame.K_LEFT] and pad_x > 0:
pad_x -= pad_speed
if keys[pygame.K_RIGHT] and pad_x < WIDTH - pad_image.get_width():
pad_x += pad_speed
# Move the ball
ball_x += ball_speed_x
ball_y += ball_speed_y
# Ball collision with the walls
if ball_x <= 0 or ball_x >= WIDTH - ball_image.get_width():
ball_speed_x *= -1
if ball_y <= 0:
ball_speed_y *= -1
# Ball collision with the pad
if pygame.Rect(pad_x, pad_y, pad_image.get_width(), pad_image.get_height()).colliderect(
pygame.Rect(ball_x, ball_y, ball_image.get_width(), ball_image.get_height())):
ball_speed_y *= -1
# Ball collision with the brick wall
for brick in brick_wall:
if brick.colliderect(pygame.Rect(ball_x, ball_y, ball_image.get_width(), ball_image.get_height())):
brick_wall.remove(brick)
ball_speed_y *= -1
points += 10
# Check if the ball missed the pad
if ball_y >= HEIGHT:
ball_x = pad_x + pad_image.get_width() // 2
ball_y = pad_y - ball_image.get_height()
lives -= 1
if lives == 0:
draw_text("Game Over! Points: " + str(points), pygame.font.Font(None, 48), BLACK, 250, HEIGHT // 2)
pygame.display.flip()
pygame.time.wait(2000) # Wait for 2 seconds before restarting the game
points = 0
lives = 3
brick_wall = []
# Draw the bricks
for brick in brick_wall:
screen.blit(brick_image, brick)
# Draw the pad
screen.blit(pad_image, (pad_x, pad_y))
# Draw the ball
screen.blit(ball_image, (ball_x, ball_y))
# Draw points and lives
draw_text("Points: " + str(points), pygame.font.Font(None, 36), WHITE, 10, 10)
draw_text("Lives: " + str(lives), pygame.font.Font(None, 36), WHITE, 10, 50)
pygame.display.flip()
clock.tick(FPS)
pygame.quit()
sys.exit()Game folder
Create a folder for your game.
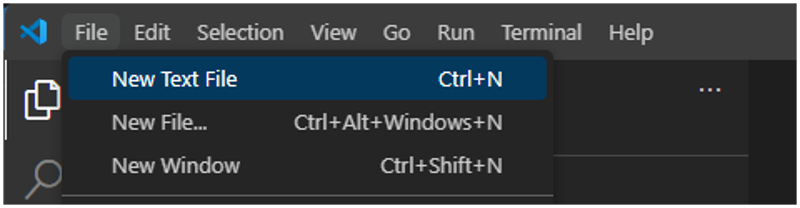
Open visual studio code and click File >> New Text file

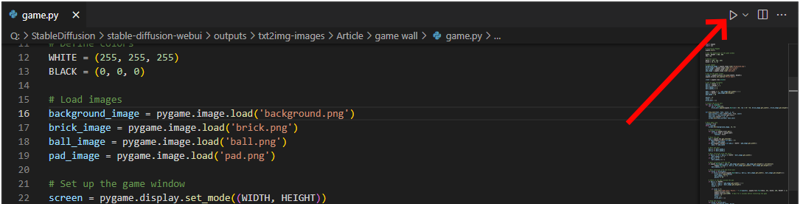
Paste the code from ChatGPT

Go to File >> Save and save game.py on your game folder.

Installing pygame
ChatGPT reminds to install pygame
pip install pygame
Visual Studio code let you run the code form the terminal integrated in the app.
I had already installa pygame

Let's generate the graphics
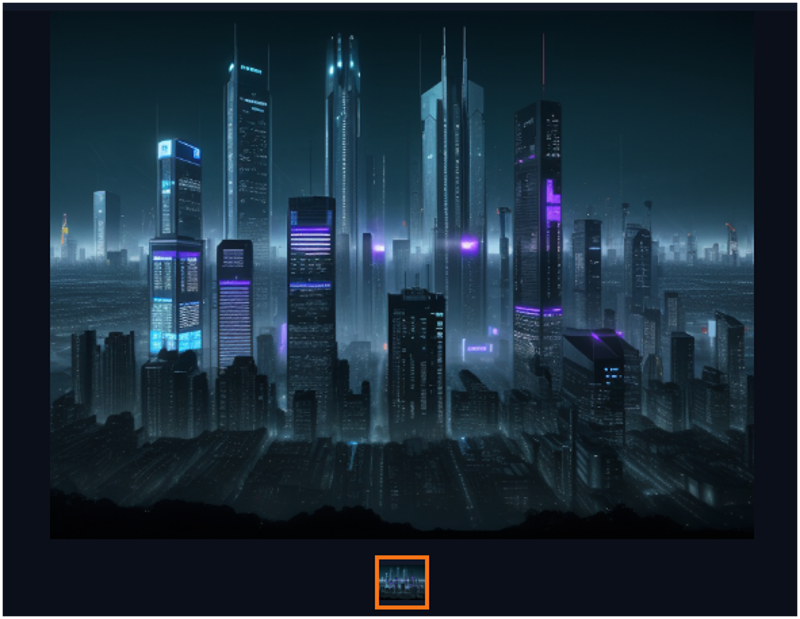
The background should be 800x600 , and I will generate a cyberbackground with stable diffusion
Prompt : cyber city in the background
Size:800 x 600

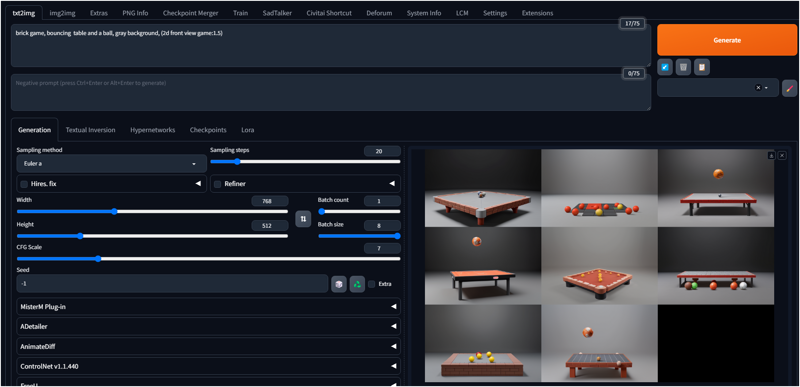
Now we have to generate a brick, ball and the pad (player)
Prompt : brick game, bouncing table and a ball, gray background, (2d front view game:1.5)

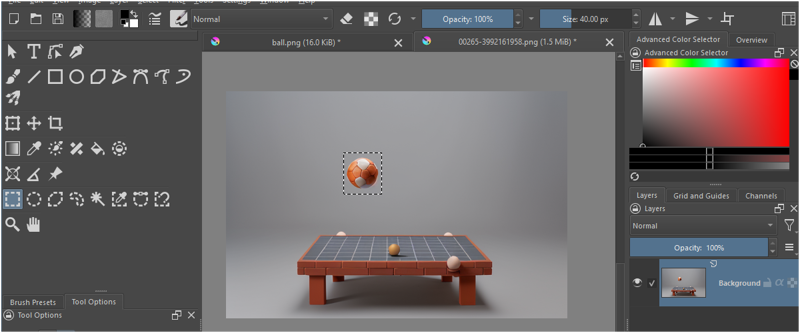
Using Krita I make the files with some little size:
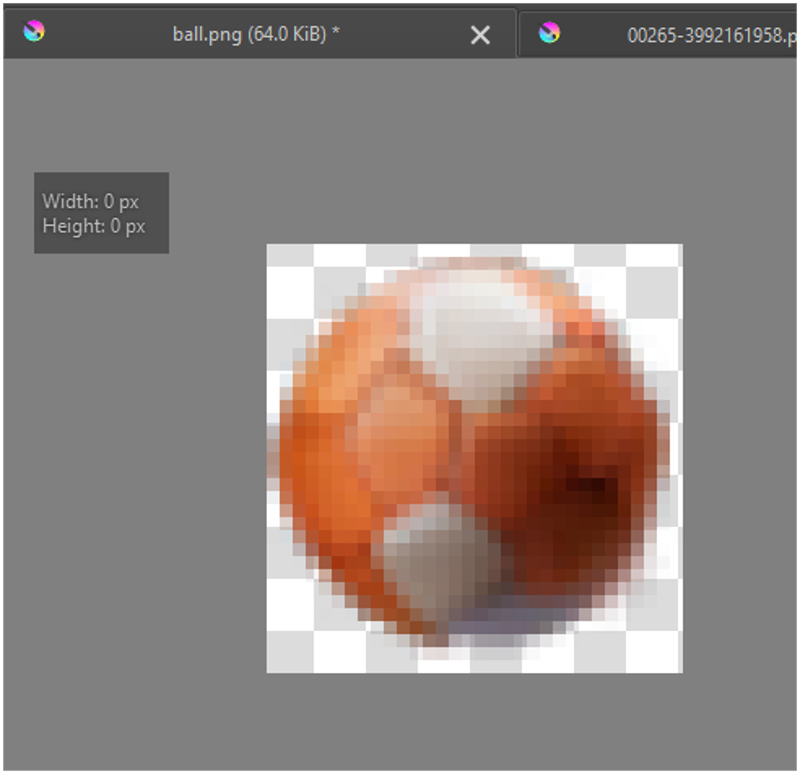
I take the ball, cut, remove the borders and resize 32x32


Do the same also with the other files (you will find them attached to this article)

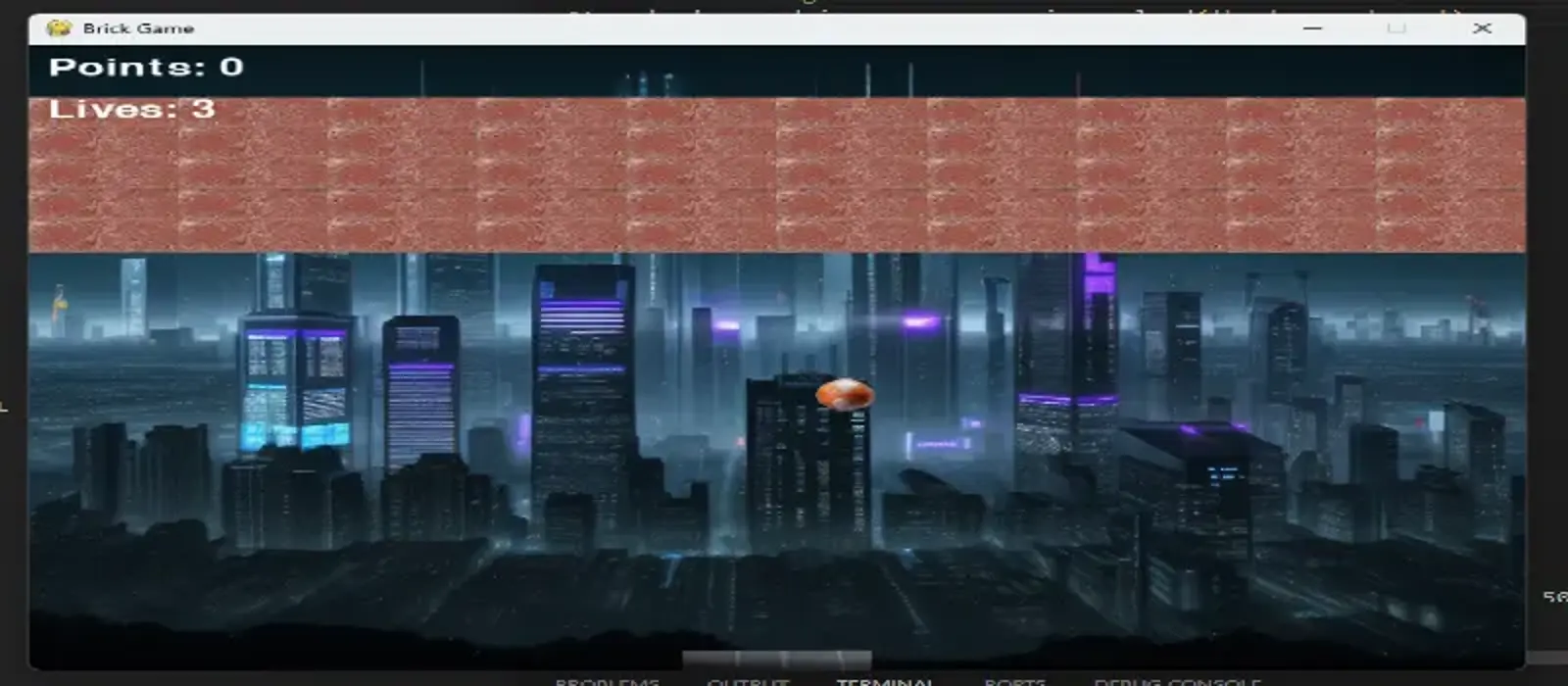
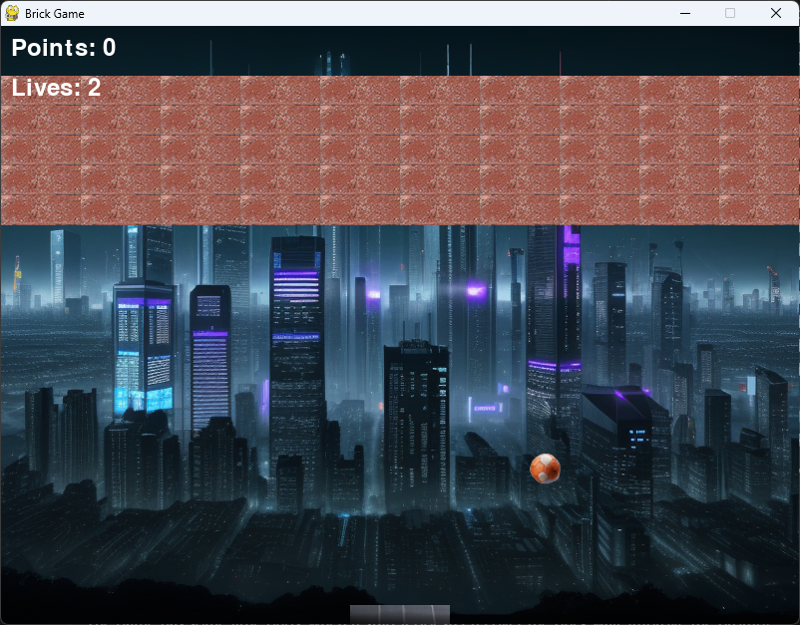
Now you can run the game passing the game.py to python or pressing the play button in visual studio code.

Now the game works

Making an .exe
You have to install pyinstaller
Run
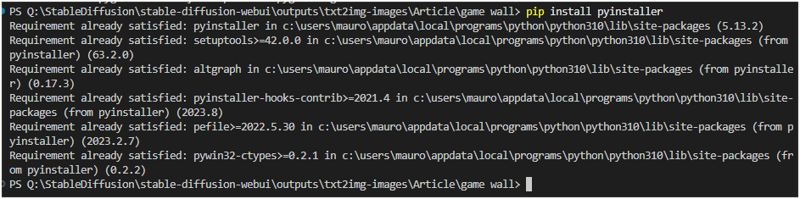
pip install pyinstaller 
With the command
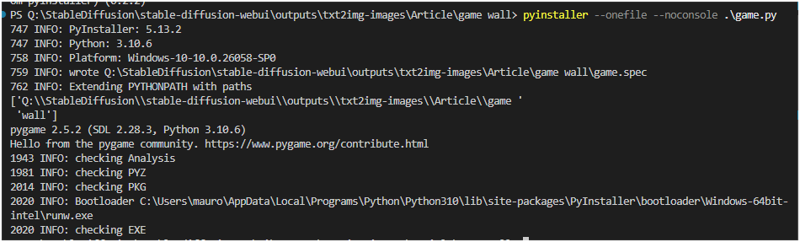
pyinstaller --onefile --noconsole .\game.py It will generate an .exe file.

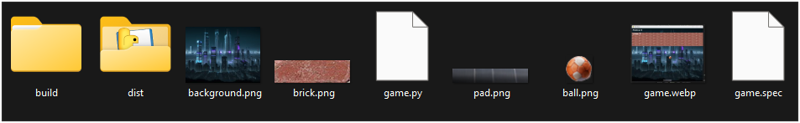
This will generate the build and the dist folder.

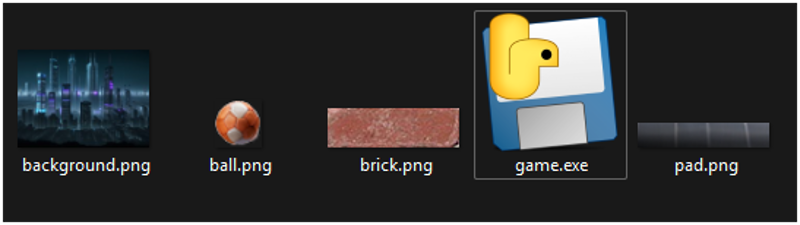
Copy the Png files under the dist folder

You will notice a game.exe file. Run it to see your game.

Attached to the article there is gamebrick_source.zip with the source code and dist.zip with the executable.
The game has some little bugs, when restart it doesn't recover the brick wall. Improve the prompt in chatgpt or learn python to improve your game.
I hope you enjoy my little article.